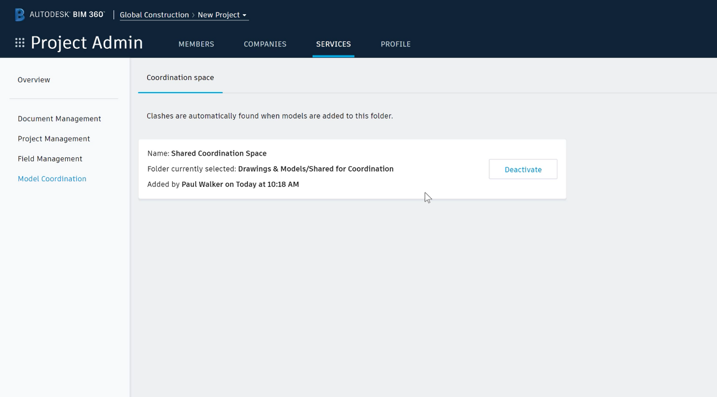
On May 30 we released a significant update to the model coordination module. This latest update will introduce Administration for the Model Coordination module, providing the ability to set up a coordination space, see which folder you have this set on in Document Management, and change this to another folder as required.
Watch this video to see the new administration experience for yourself.
Important message for all Model Coordination Administrators – First Use set up required:
In order to set this up, it will be necessary to go through the Admin step for all of your Model Coordination-enabled projects, and set up a shared coordination space. This includes any existing projects where you and your teams have already been using Model Coordination. Setting the same folder will re-generate all the same results; or this can be used as an opportunity to set up a different folder of contents, if desired. This is a one-off setup required for all projects to set the admin space up for first use.
What can I expect?
Following the update, existing Model Coordination results will not be accessible to users, until an Admin goes through the new Model Coordination admin process to create a coordination space.
What do I need to do after this update?
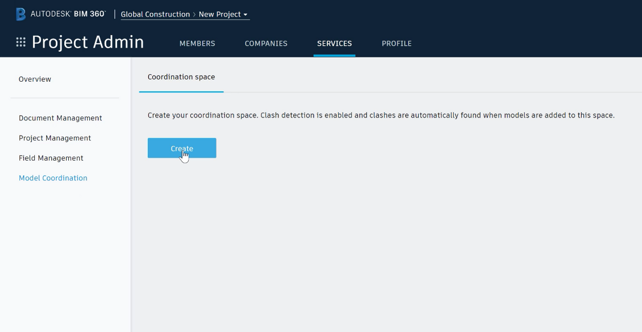
As a Model Coordination Admin, go to the Model Coordination module for your project(s), and you will be taken to the Admin screen, where you can Create your coordination space.

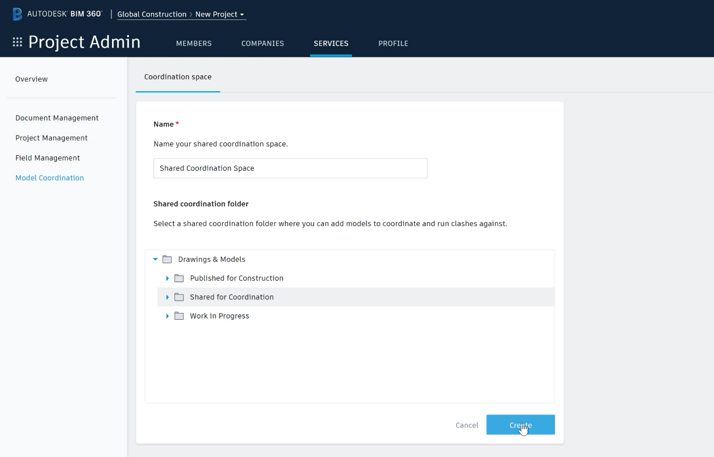
Enter a name for your coordination space, select a valid folder from Document Management, then click Create.


NOTE: any sub-folders below your chosen folder will be automatically included in your coordination space.
When do I need to do this?
This update has been released. Model coordination admins were notified in advance of this release, and should have the messaging required to asssist project teams using the module. Please contact your administrator with any issues pertaining this release covered above, or our support channels if required.







(0)