The latest BIM 360 Project Management updates include:
- Expand RFIs supported attachment formats – any format.
- Assign subcontractors (or any project member) that are invited and active but haven’t yet logged into BIM 360.
- Spec sections improvements.
Expand RFIs supported attachment formats
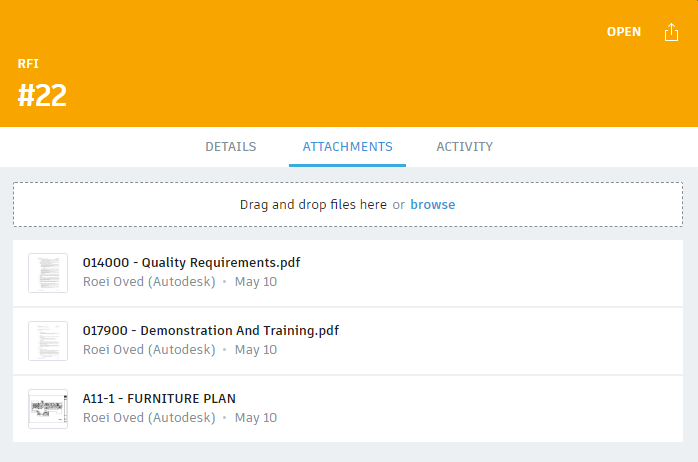
Until now, we only allowed uploading photos or linking existing documents (from your Document Management folders) to an RFI. You can now upload any file format as attachment to your RFI – PDFs, documents, spreadsheets, drawings, models, etc.
Simply drag & drop or click “browse” to choose any file to attach.
Spec Section Improvements
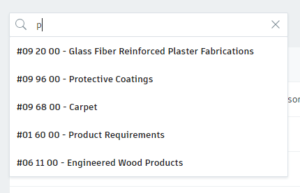
- Added spec section number and title auto-complete when searching for spec sections.
- Spec Sections management is now only available for Managers and Project Admins.
- Expand spec section number to 15 characters.









(0)