The most recent BIM 360 iOS and Android app updates include important new capabilities for BIM 360 Document Management users.
BIM 360 Android 2.4 – What’s new for Docs users
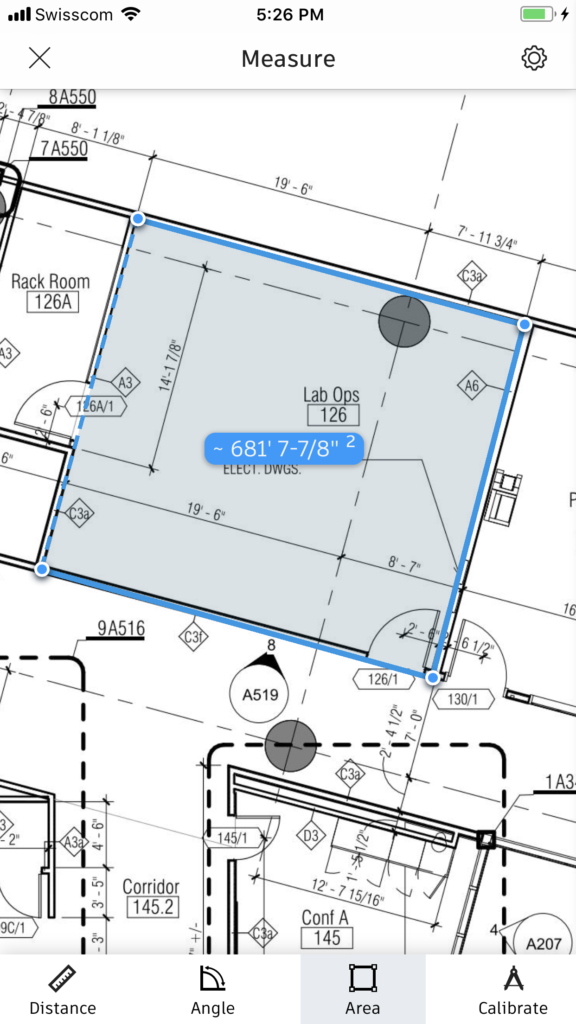
• New measurement tools – measure distance, angle (2D, 3D) and area (2D only).
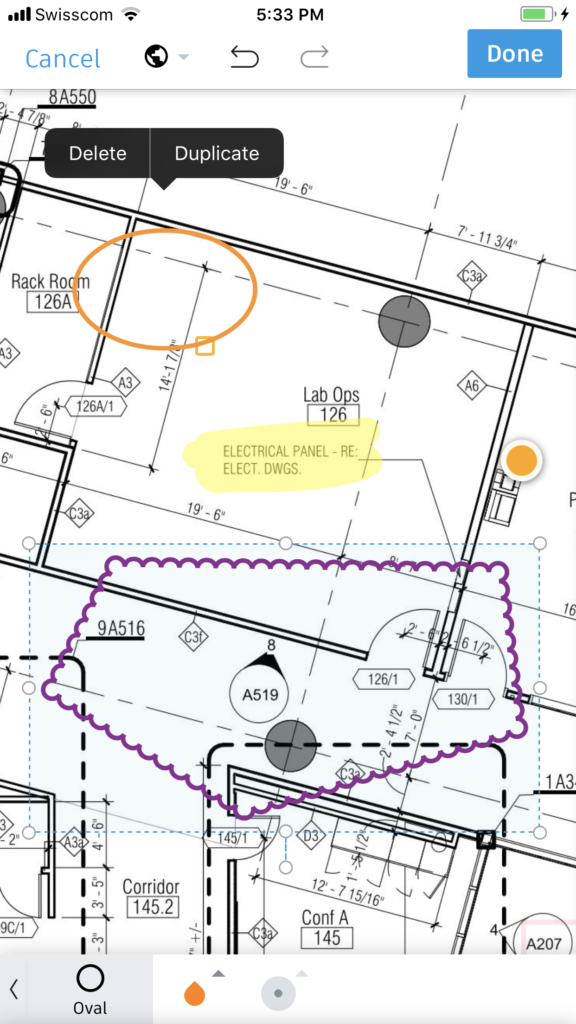
• Additional markup tools – highlighter, oval, polyline and polycloud.
BIM 360 iOS 1.9 – What’s new for Docs users
• New measurement tools – measure distance, angle (2D, 3D) and area (2D only).
• Additional markup tools – highlighter, oval, polyline and polycloud. Also the ability to “duplicate” a markup!
• Ability to publish private markups


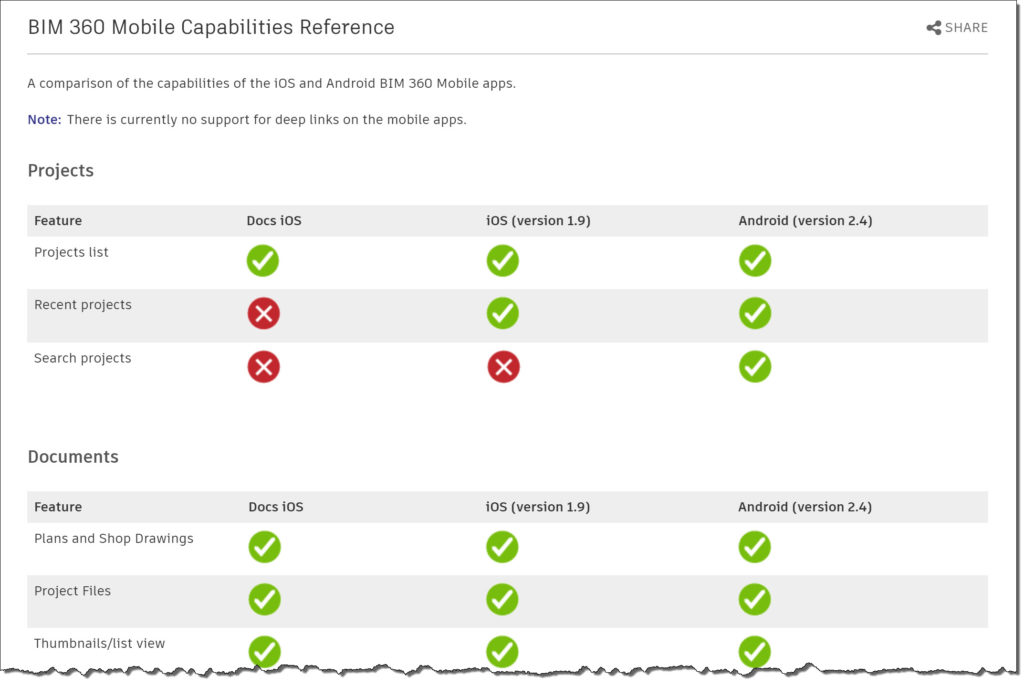
We are working toward providing one BIM 360 iOS app for the next-gen BIM 360 platform, including Document Management. Ultimately, this means that the BIM 360 iOS app will reach functional parity and then surpass the capabilities in the existing BIM 360 Docs iOS app. We have published the “BIM 360 Mobile Capabilities Reference” page, which we update with every iOS and Android release.








Hello i have a question About the BIM360 iOS app. I cant find the model properties in the 3D engine enviroment. Could anyone tell me were i van find this. Best regards..
Thanks for the feedback. The Model Browser menu can be found from inside the viewer, at the menu in the right top of the screen. Please let us know if you have any further questions.