
Les utilisateurs de la solution cloud Autodesk Collaborate vont découvrir que depuis quelques jours, vous disposez d’une fonctionnalité très pratique appelée « Filtres avancés ». Comme son nom l’indique, vous allez pouvoir créer des vues personnalisées à l’aide de combinaisons de propriété sans ouvrir l’outil de conception.
Voici quelques explications :
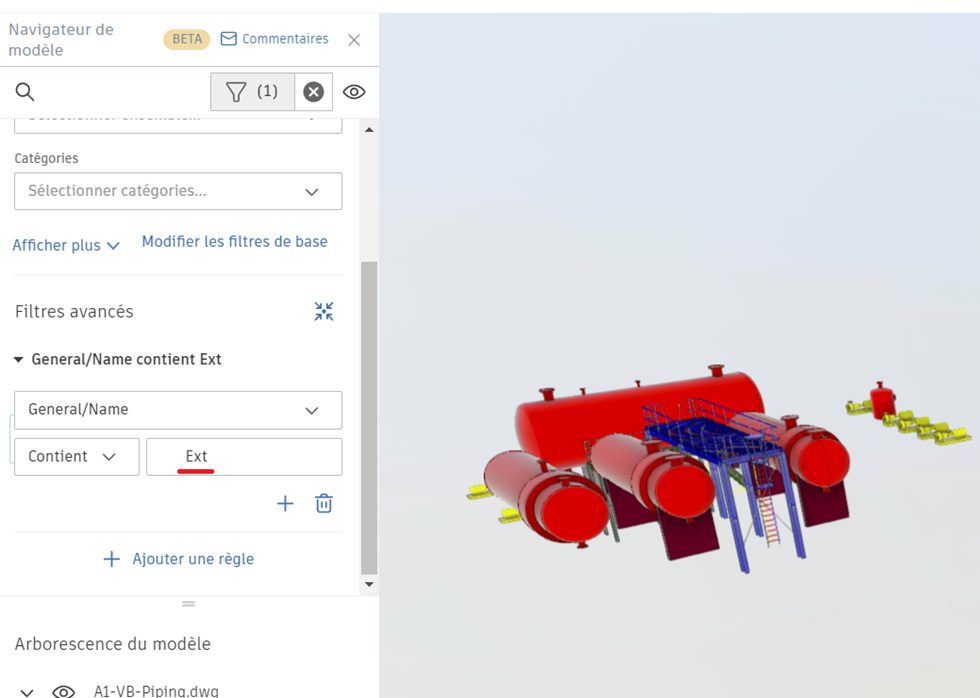
- Pour activer les filtres avancés, depuis Autodesk BIM Collaborate, dans le « Navigateur de modèles », cliquez sur « Ajouter une règle »

- Choisissez une propriété en entrant les premières lettres de celle-ci (dans mon exemple « name »)

Nota : le symbole « T » signifie que la propriété choisie est une variable de type texte.
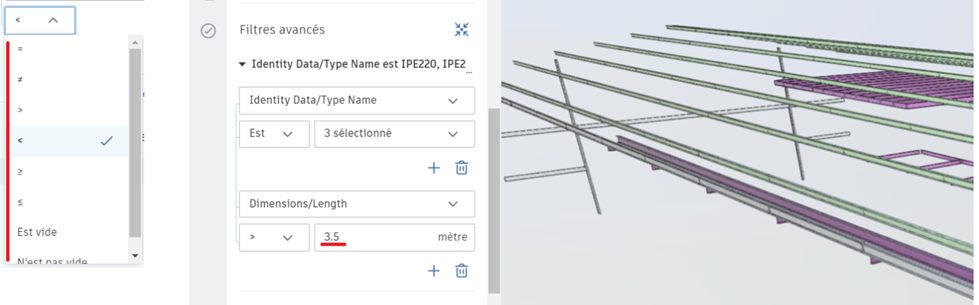
- Choisissez l’opérateur correspondant à votre recherche :

- Les opérateurs « Est » et « N’est pas » vous permettent de choisir parmi une liste

- Les opérateurs de texte comme « Contient / Ne contient pas », « Commence par » vous permettent au travers d’un champ texte d’enter les premières lettres de l’objet recherché

- Les opérateurs booléens comme « N’est pas vide », « Est vide » vous permettent de choisir les objets qui possèdent ou pas une valeur dans le champ recherché
- Vous souhaitez affiner votre filtre, cliquer sur le pictogramme « + »

- Pour l’exemple, nous allons rechercher la propriété de longueur, entrez « Leng » et choisissez une propriété

- Choisissez un opérateur puis entez la valeur

Nota important : les filtres sont automatiquement appliqués après leurs définitions.
- Il est également possible de créer des règles complémentaires en utilisant opérateurs « ET » et « OU »

- Enregistrez cette vue pour l’utiliser sur site à partir de l’application mobile appelée ACC
