
Voilà c’est fait, il est maintenant possible de visualiser les nuages de points sur les deux plateformes cloud Autodesk :
- BIM 360
- Autodesk Docs
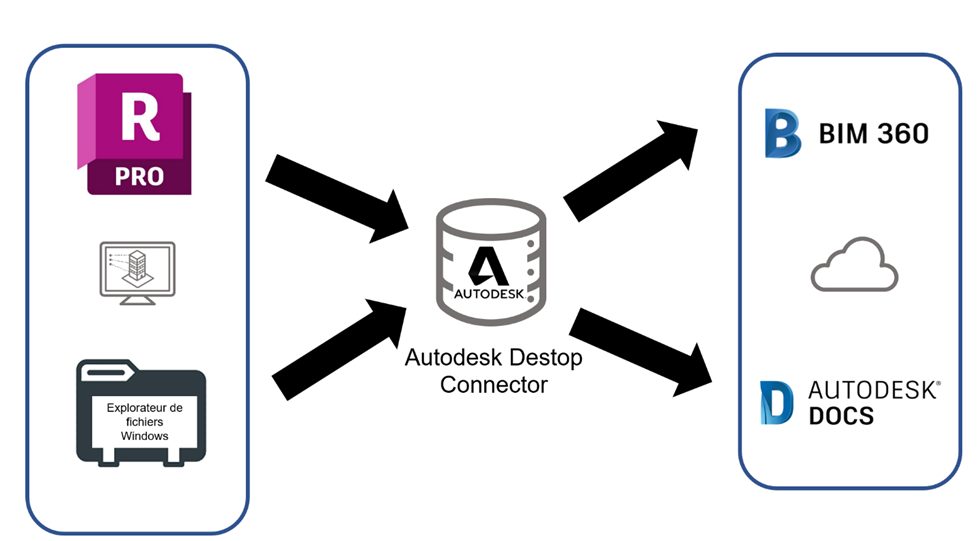
Le workflow est très simple et passe obligatoirement par l’application de bureau Autodesk Destop Connector.

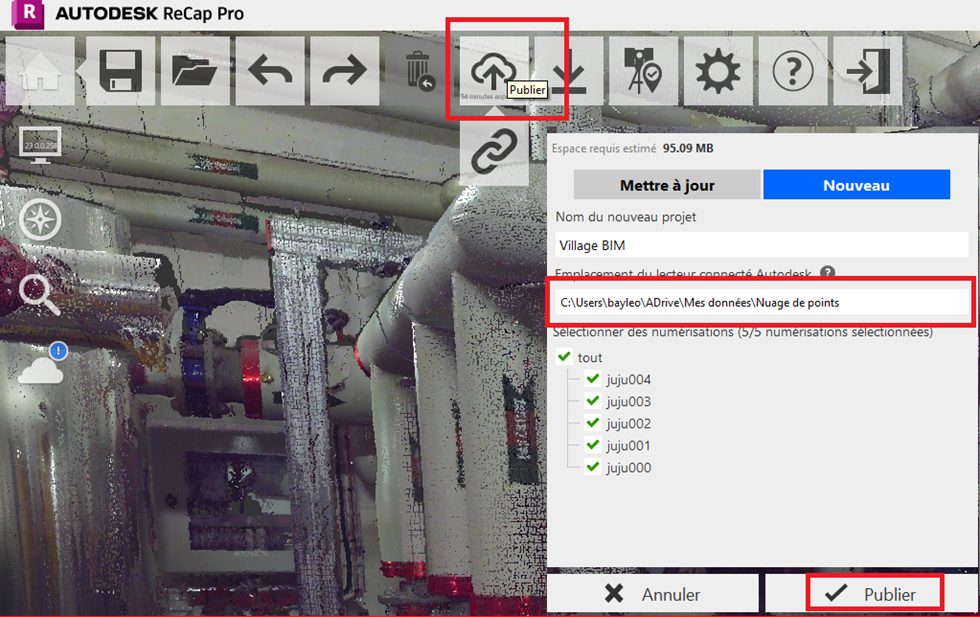
A partir de votre ordinateur, soit vous pouvez utiliser la fonction « Publier » du logiciel Autodesk ReCap PRO en choisissant le répertoire de votre choix du disque virtuel Autodesk Destop Connector comme montré ci-dessous :

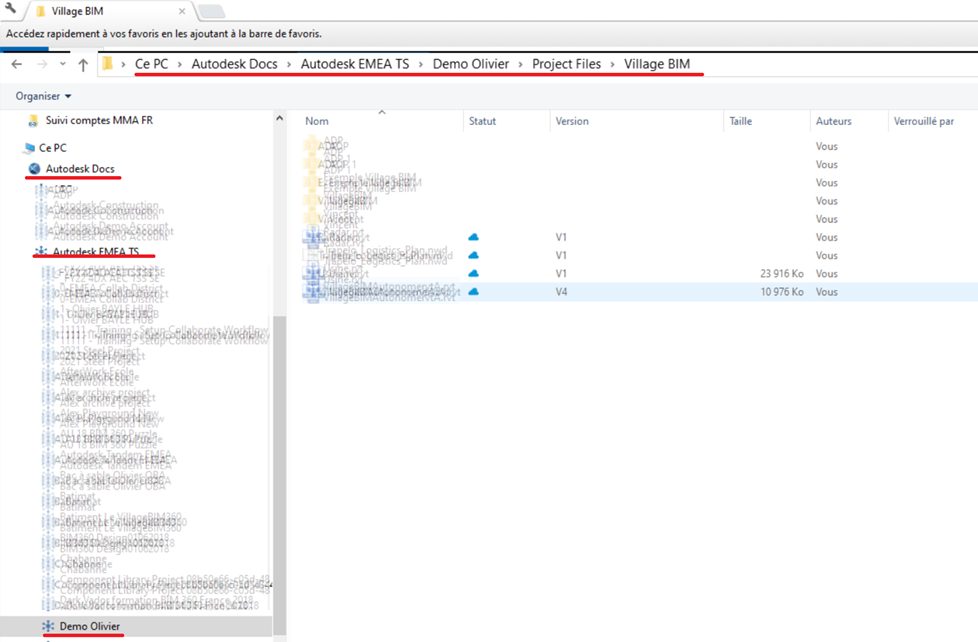
Ou soit à partir de votre explorateur Windows, vous pouvez réaliser un copier-coller de l’ensemble du projet ReCap (fichier RCP et sous répertoires) dans le répertoire de votre choix du disque virtuel Autodesk Destop Connector.

A cet instant, l’application de bureau Autodesk Destop Connector se charge d’uploader tous les fichiers sur la plateforme cloud Autodesk choisie.
2- Utilisation du nuage de points sur la plateforme cloud Autodesk :
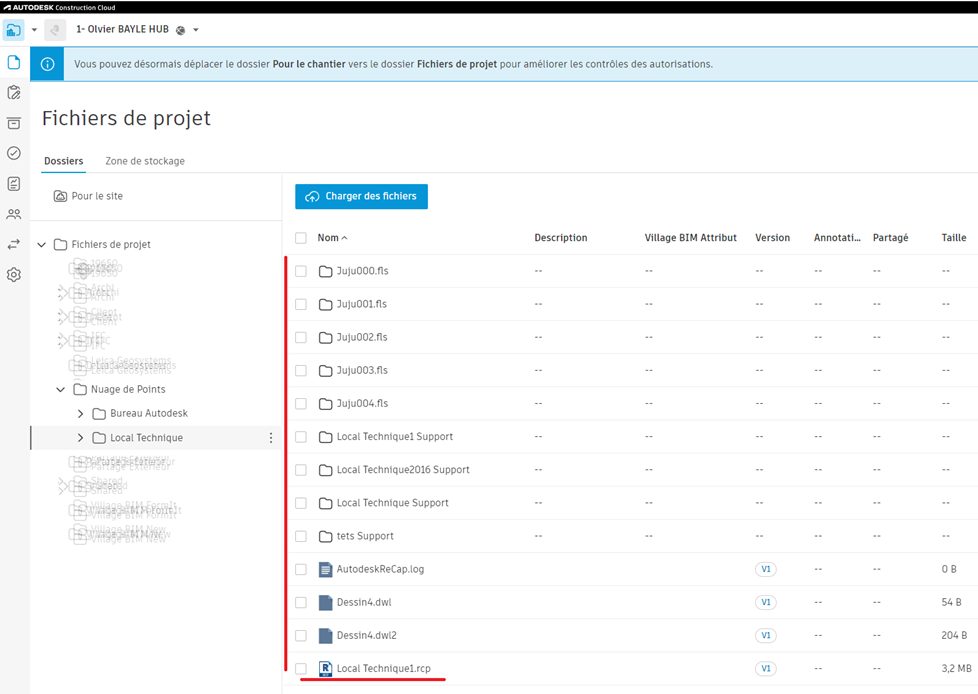
Au bout de quelques minutes*, le nuage de points est disponible sur BIM 360 ou Autodesk Docs, cliquez sur le fichier d’extension RCP pour visualiser le nuage de points.
* le temps de chargement sur le cloud dépend de la taille du nuage de points, du nombre de fichiers, de sa colorimétrie et ainsi que de votre bande passante.

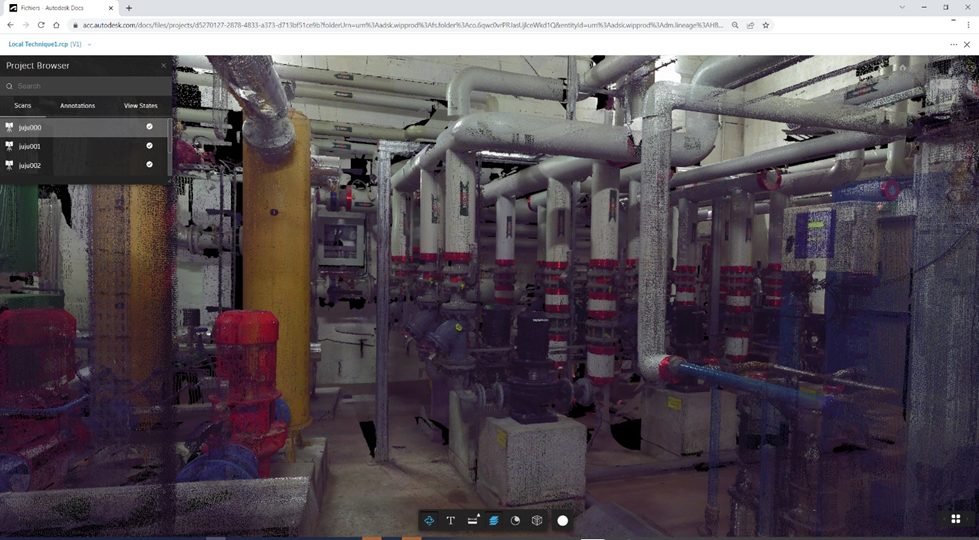
Résultat :

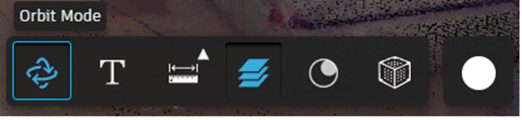
2.1 Les outils :
- Le mode Orbite :

- Bouton droit enfoncé + déplacement souris : mode Pan
- ou flèche vers le haut du clavier : Zoom avant
- Molette vers l’arrière ou flèche vers le bas du clavier : Zoom arrière
- Flèche gauche ou droite du clavier enfoncée : Rotation globale
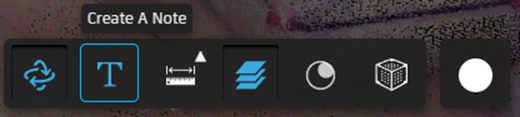
- La création d’annotation :

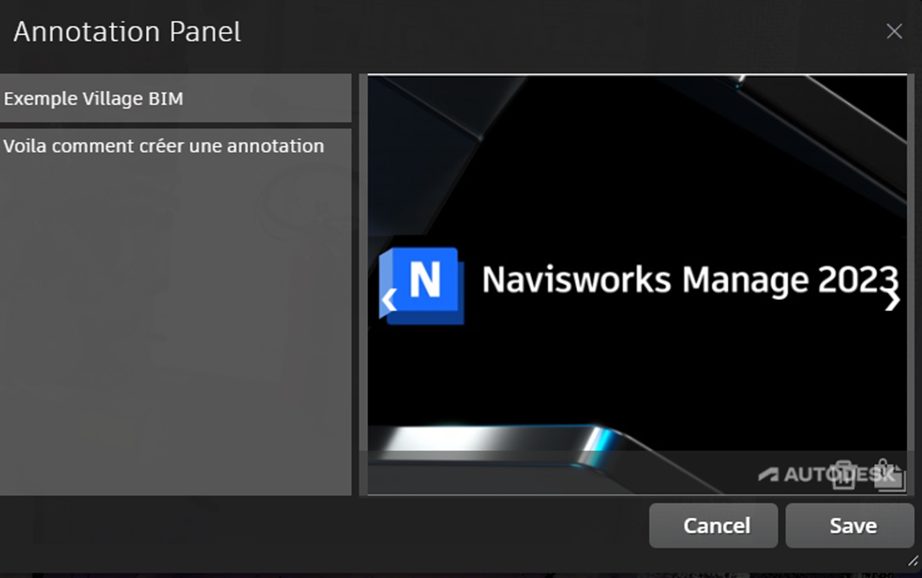
Après avoir cliqué un point dans l’interface, une fenêtre vous invite à saisir :
- Le nom de l’annotation
- Une description
- Une image (attention à la taille)

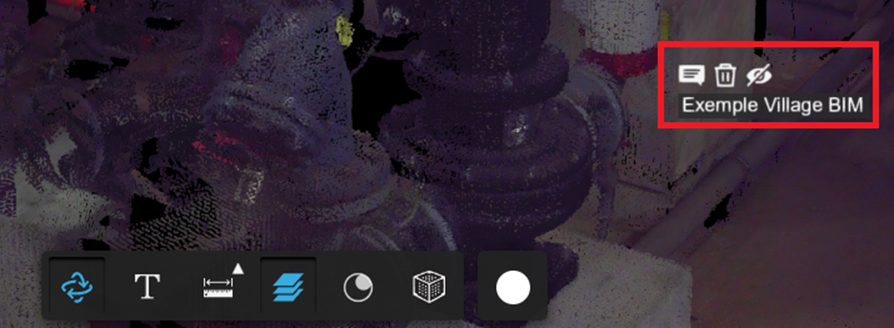
Une fois l’annotation sauvée, vous découvrez trois pictogrammes :

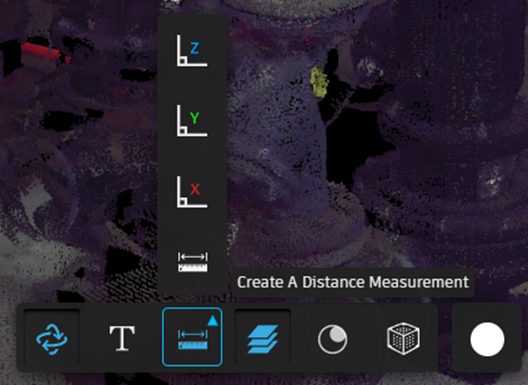
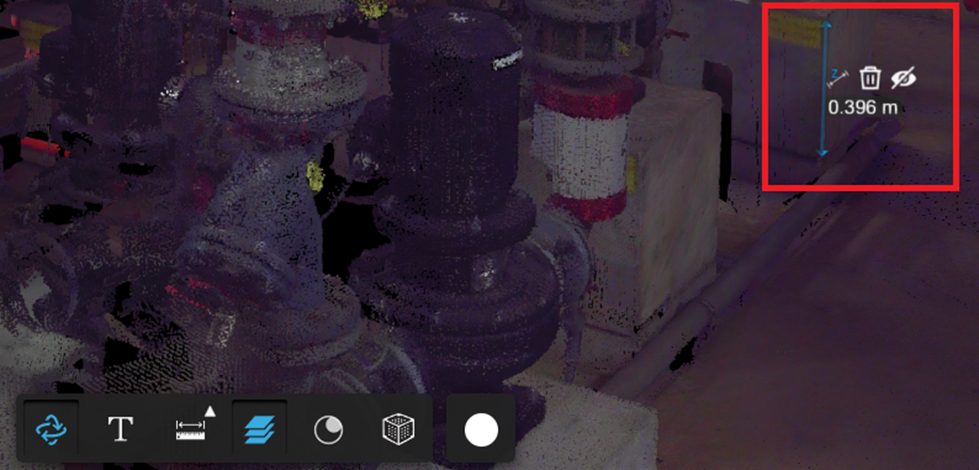
- Prise de cote :
Choisissez parmi les quatre options (Z, Y, X, libre). Pour l’exemple, j’utilise « Z ».

Une fois la cote créée, vous découvrez trois pictogrammes :
- Afficher les détails de la cote (possibilité d’ajouter une description et une image)
- Supprimer la cote
- Cacher la cote (possibilité de la réafficher à partir du « Projet Browser », voir plus bas)

- Afficher / Cacher le Projet Browser :

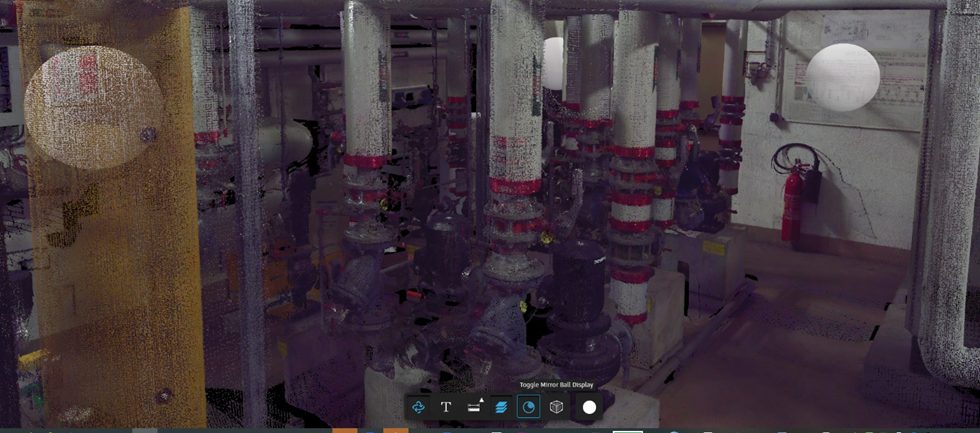
- Afficher / Cacher les Mirrors Balls (représente les têtes des positions des scanners) :

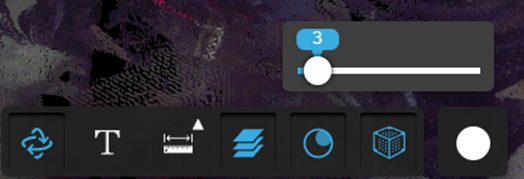
Cela permet d’ajuster la taille des points du nuage de points de 3 à 50.

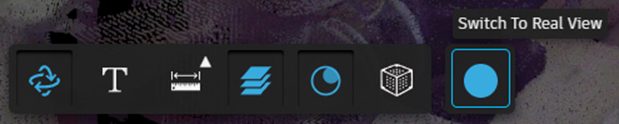
- Afficher les scannoramas :

Important : pour bénéficier de l’affichage des scannoramas, il faudra que le nuage de points soit « structuré ». Plus d’informations, consultez ce billet Village BIM.
Résultat :

Nota : dans le cas d’affichage de scannoramas, vous disposez d’outils supplémentaires tels que :
- Zone d’annotation :
- Enregistrement de points de vue (gestion à partir du « Projet Browser », voir plus bas)

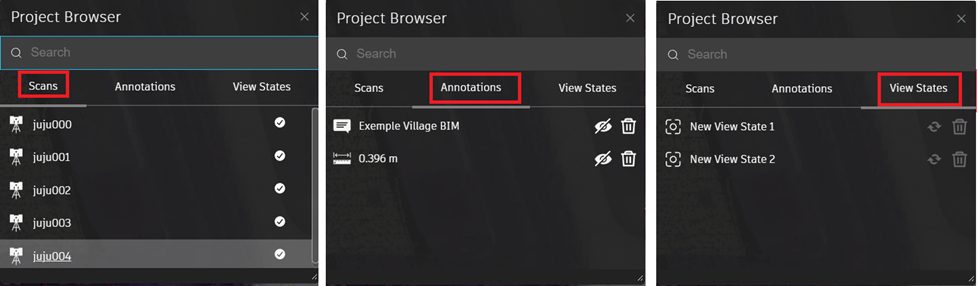
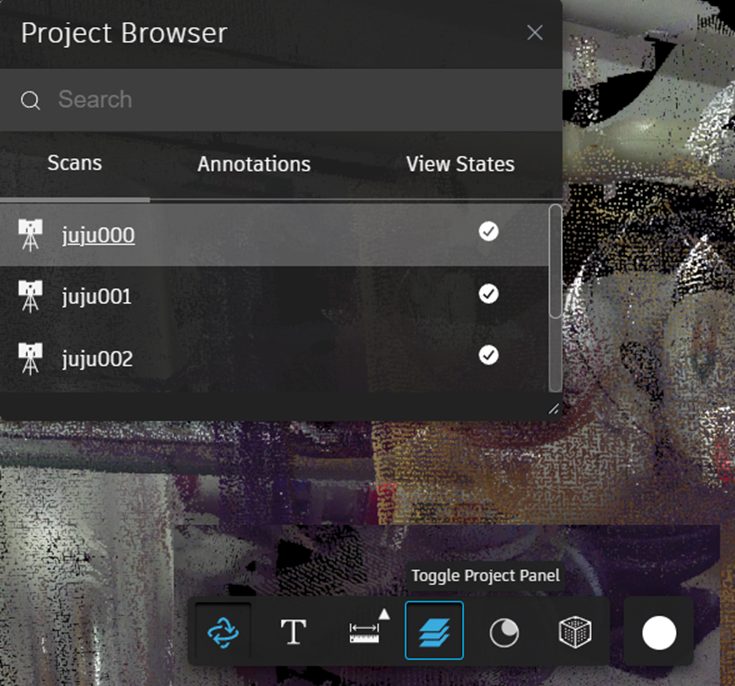
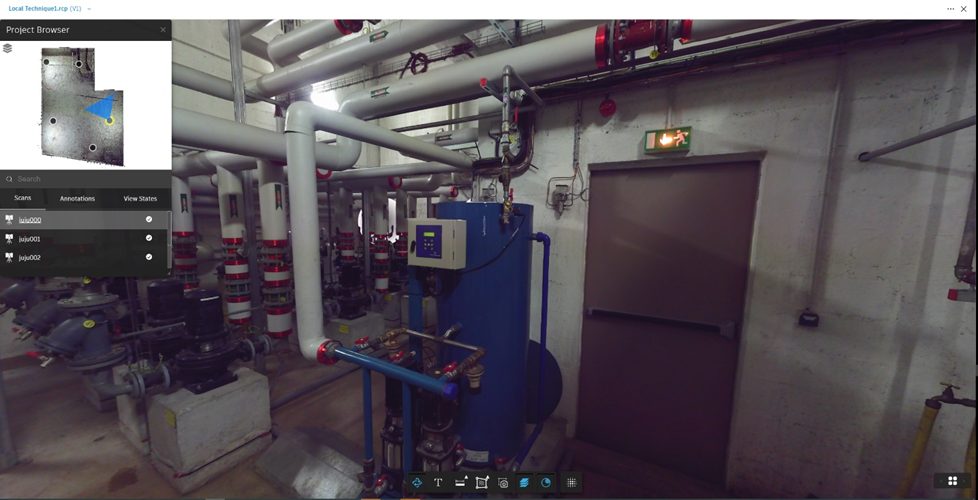
- Le Projet Browser :
Le Projet Browser est composé par trois parties :
- Scans: liste des scanners inclus dans le nuage de points. Cliquez sur un scan, vous êtes redirigé vers celui-ci dans la scène du nuage de points.
- Annotations : liste des annotations et cotes réalisées dans le nuage de points. Cliquez sur un élément, vous êtes redirigé vers celle-ci dans la scène. Vous pouvez afficher / cacher les éléments ainsi que les supprimer en cliquant sur les pictogrammes.
- View States : liste des points de vue réalisés dans le nuage de points. Cliquez sur un point de vue, vous êtes redirigé vers celui-ci dans la scène. Vous pouvez rafraîchir les points de vue ainsi que les supprimer en cliquant sur les pictogrammes.