Highlights:
The latest BIM 360 Project Home update includes the following improvements:
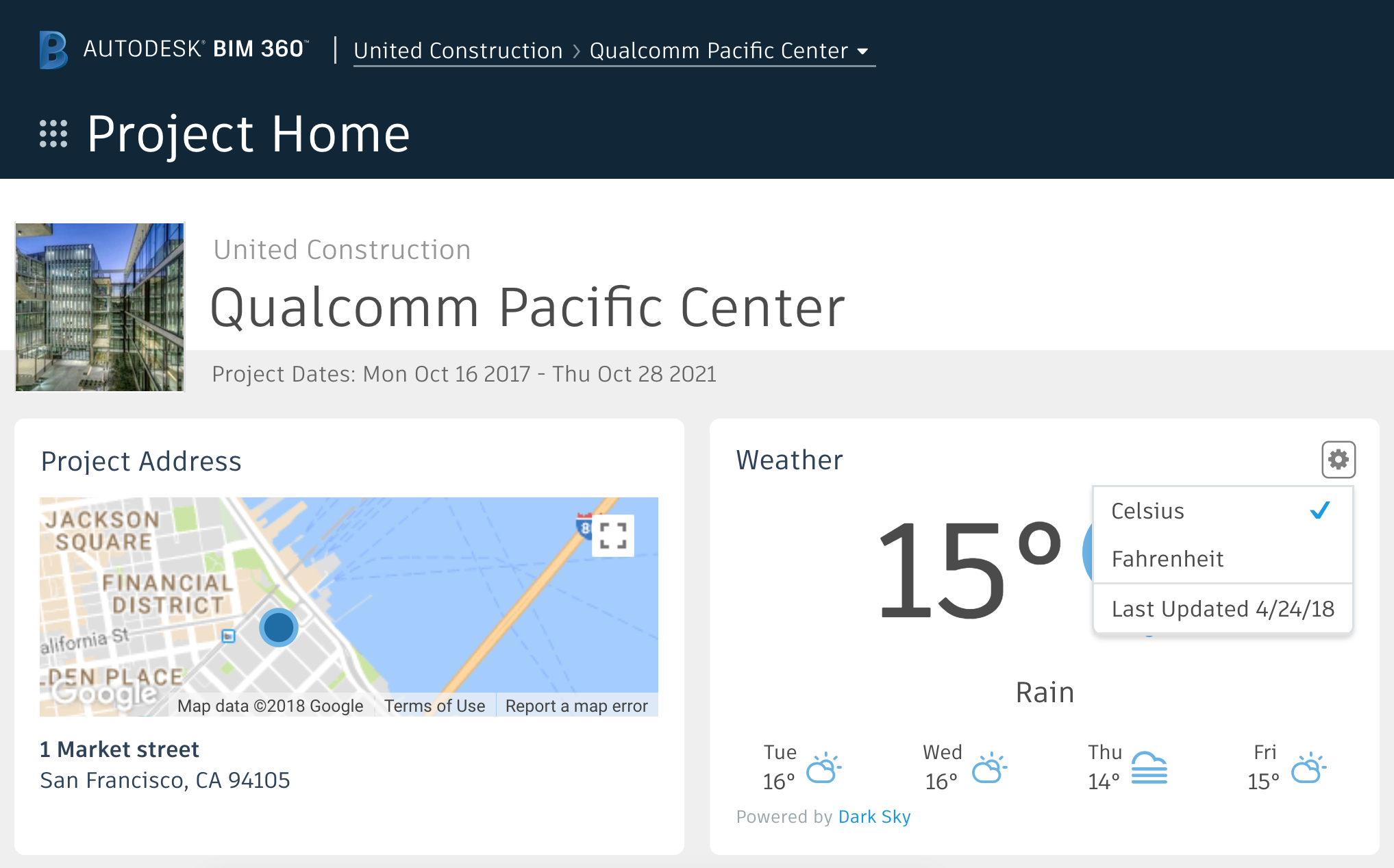
- Enhancements to Weather card to support temperature in Celsius and Fahrenheit units
- Improved accuracy of Project Address displayed on Map
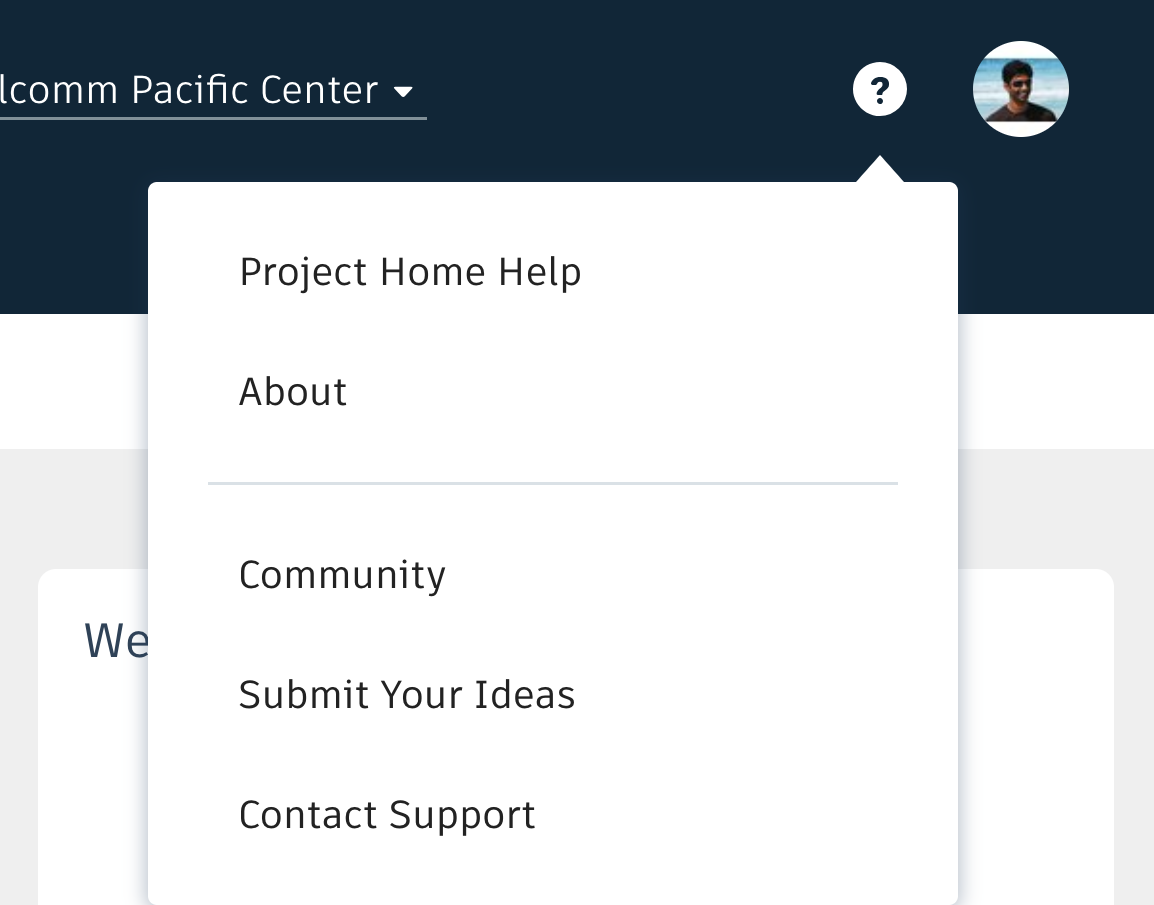
- Access to Project Home Help, Contact Support, and Forum from the header
Enhancements to Weather card
In this release, we have added support for displaying the weather data in Celsius, and Fahrenheit units. You can access this option to switch between Celsius and Fahrenheit from the Settings option in the weather card. Once set, this will persist for you in all projects you have access to even when you change projects or sign out and sign back in. Project Home is your personal home page and we have made the option to select weather unit per user basis. Changing the unit to display the weather in your project home does not impact/change it for other users in your project. Note: The first time you visit Project Home, the temperature is displayed in Fahrenheit by default. We have also added a link to the weather service providers website so that you can access more detailed weather forecast.

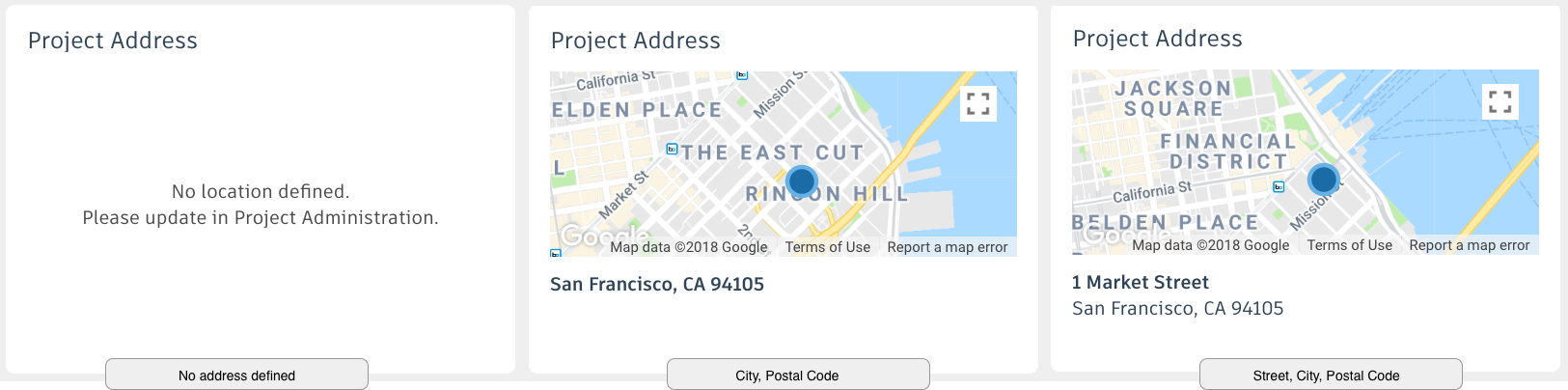
Improved accuracy of Project Address displayed on Map
Project Home displays the address of your project on a mini map. We have made enhancements such that the location displayed is more accurate based on the address information available. This was made possible by enhancements on both the Project Administration as well as on Project Home side. We now leverage as much information that is entered in project profile to display the map. For example, if only City is entered the map will be centered on the city information. If postal code is available, then the accuracy will be better as that information is leveraged by map. If the street address is also available then that will provide higher fidelity in displaying the map. You can these illustrated in the figure below.

As a best practice, please enter the street address and the postal code for your projects. To update the address, visit Project Admin from the module picker. Click on the Profile tab and select the Edit option. Make some changes and remember to hit Save. You can see the changes reflected in Project Home. For street numbers we have seen that using integers instead of words gives better results. In the above example, notice how I used 1 Market Street and not One Market Street. Note: you need to be a Project Admin or Account Admin in order to update the address. If you are not a Project Admin, please contact the project admin for your project and request them to update the address.
Access to Help, Contact Support, Forum, etc.
We have made it easy for you to Contact our Support team, Product Help topics as well as the Forums right from the header. Clicking on the ? in the header will open the options for you. You can post your questions and comments to the BIM 360 community through the forums or submit ideas and enhancement requests through the idea station. For any product related issues, please use the Contact Support option and fill in as much details about the issue including email address to reach you at.