Issue Tracker Updates
We updated old style Issue Tracker to more accurately reflect data that is being displayed. We received feedback where Issue Summary numbers did not closely match Issue Tracker counts. While Issue Tracker was meant to show trends, Issue Summary displays current status of all issues.
In Issue Tracker, Total was calculated by count of issues where status = Open + Closed + Work Completed. This led to confusion as other statuses such as Ready to Inspect, Not Approved and In Dispute were not counted towards total. Additionally, Open issue trend always increased, and the number did not match count from Issue Summary. To get open issue count, you needed to take the delta between Open issue and Closed issue trends.
We have updated Issue Tracker to help you track a trend of Created vs Closed vs Completed issues. With this new change, we are now showing a true trend for issues created, closed and completed.
Total and Open were combined into Created, where created status shows total number of issues created that match any status other than void.
Closed trend matches shows issues where status = Closed.
Completed trend shows number of issues where status = Work Completed.
Please note, this chart is updated every two hours and may not reflect most up to date information.
As part of this release your chart is still likely named Issue Tracker – Open v. Closed. To change the name, go to Issue Tracker Settings, and modify title from ‘Issue Tracker – Total v. Open v. Closed’ to ‘Issue Tracker – Created v. Closed v. Completed’.
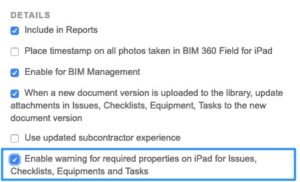
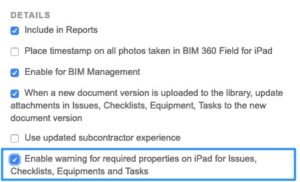
Required properties on iPad
In Field mobile on iPads, required properties for Issues, Tasks, Checklists and Equipment are indicated by a red *. Project admins can now alert mobile users to enter required properties in cases they are missed. To enable this setting go to Project Admin > Details and check “Enforce required fields on iPad” setting.