Highlights
- Restore checklist custom properties
- Equipment Changes report improvements
- Link existing checklists to a task
- View number of linked open checklists in Tasks grid
Restore checklist custom properties
Mistakes happen! From time to time a project admin may delete a checklist template custom property not realizing that this will also delete that custom property and its value for any previously completedchecklist. To help self-remedy this situation, we haveadded the ability for project admins to restore deleted checklist template custom properties along with their values.
To delete a custom property:
- Click Project Admin > Checklists > Custom Properties.
- Select a custom property checkbox.
- Click Delete.
To restore a custom property:
- Click Project Admin > Checklists > Custom Properties
- Select a custom property checkbox
- Click Restore.
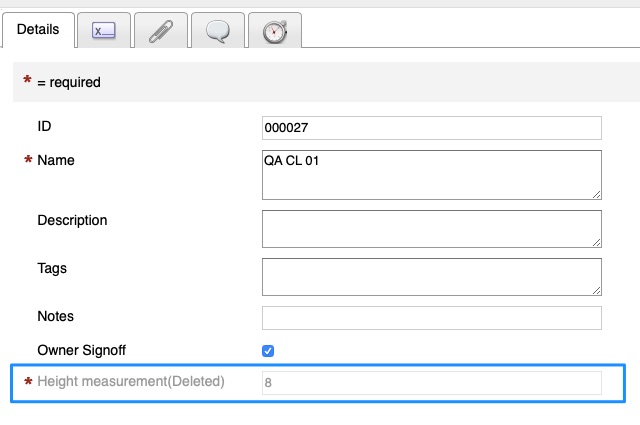
Additionally, if a checklist template custom property was deleted but contained a value, this property will show up on existing checklist as grayedout.

Equipment Changes report improvements
We’ve improved the formatting of Equipment Changes in Excel and CSV format by removing the page header and footer that were visible in PDF output
Link existing checklists to a task
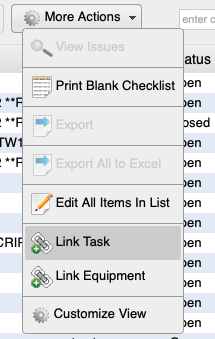
In some cases, a checklist is filled outside of a task and there is a need to re-link them bothtogether. Project Admins now have the ability to link one or more checklists to a task after a checklist was filled out.
- Go to Checklist
- Select one or more checklists
- Click More Actions > Select Link Task

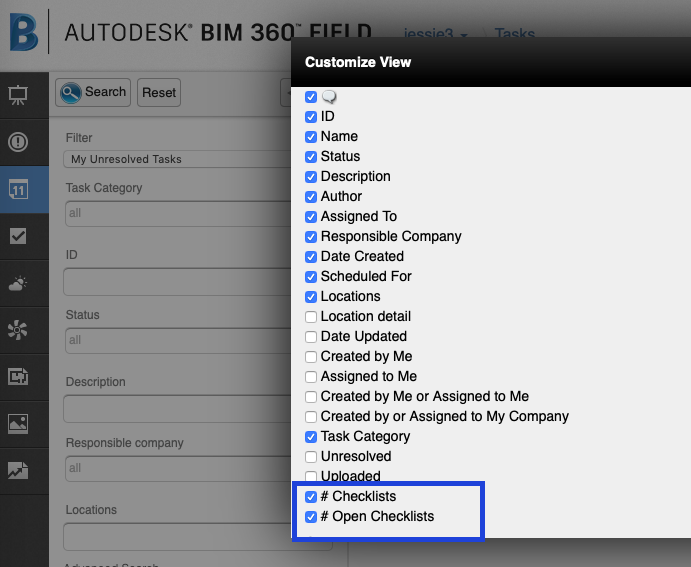
View number of linked open checklists in Tasks grid
In the Tasks, we’ve added the ability to view the number of linked open checklists. To enable two new columns:
- Tasks grid
- More Actions
- Customize View
- Select # Checklists and #Open Checklists