The BIM 360 Project Management team has been hard at work over the last few months, and we are excited to make some big announcements!
RFIs on Mobile
RFI creation and search is now available in the BIM 360 iOS app. Now, field team members with the role of RFI Creator or Manager can draft a question and initiate the RFI directly in the BIM 360 app from their phone or tablet. There are two ways to create and search RFIs in app:
Creating RFIs
- In the RFI list view – To access the RFI list view, in the BIM 360 iOS app, tap the three dots on the bottom menu then RFI. Once in the RFI list view, tap the “+” in the top right corner to open the New RFI screen. Fill in the relevant details and additional fields, include a photo for more context.
- Directly within a document or model – With a document or model open, zoom into the location you want to place the RFI. On the bottom menu tap RFI, you’ll be prompted to tap to place the RFI pushpin. In the New RFI screen, fill in the relevant details and additional fields, include a photo for more context.
Searching RFIs
- Open a document or model to view all RFIs associated with it. Tap on the pushpin to open the RFI details.
- When searching for a particular RFI use the search field in the RFI list view. The search functionality searches text within the RFI title, ID, question, suggested answer, and official answer.
New Additional Standard Attributes & Enhanced RFI Email
We have enhanced our RFI email and added new standard attributes when creating an RFI from the RFI list view on the web.
- Additional Standard Attributes – With the new additional standard attributes, teams can prioritize RFIs based on cost impact, schedule impact, or priority and easily route RFIs based on discipline or category.
- Enhanced RFI Email – Not only is the email design refreshed and responsive, it includes the right information allowing you to quickly understand the action that needs to take place without necessarily having to go back into the system.
New Additional Standard Attributes
Enhanced RFI List Experience
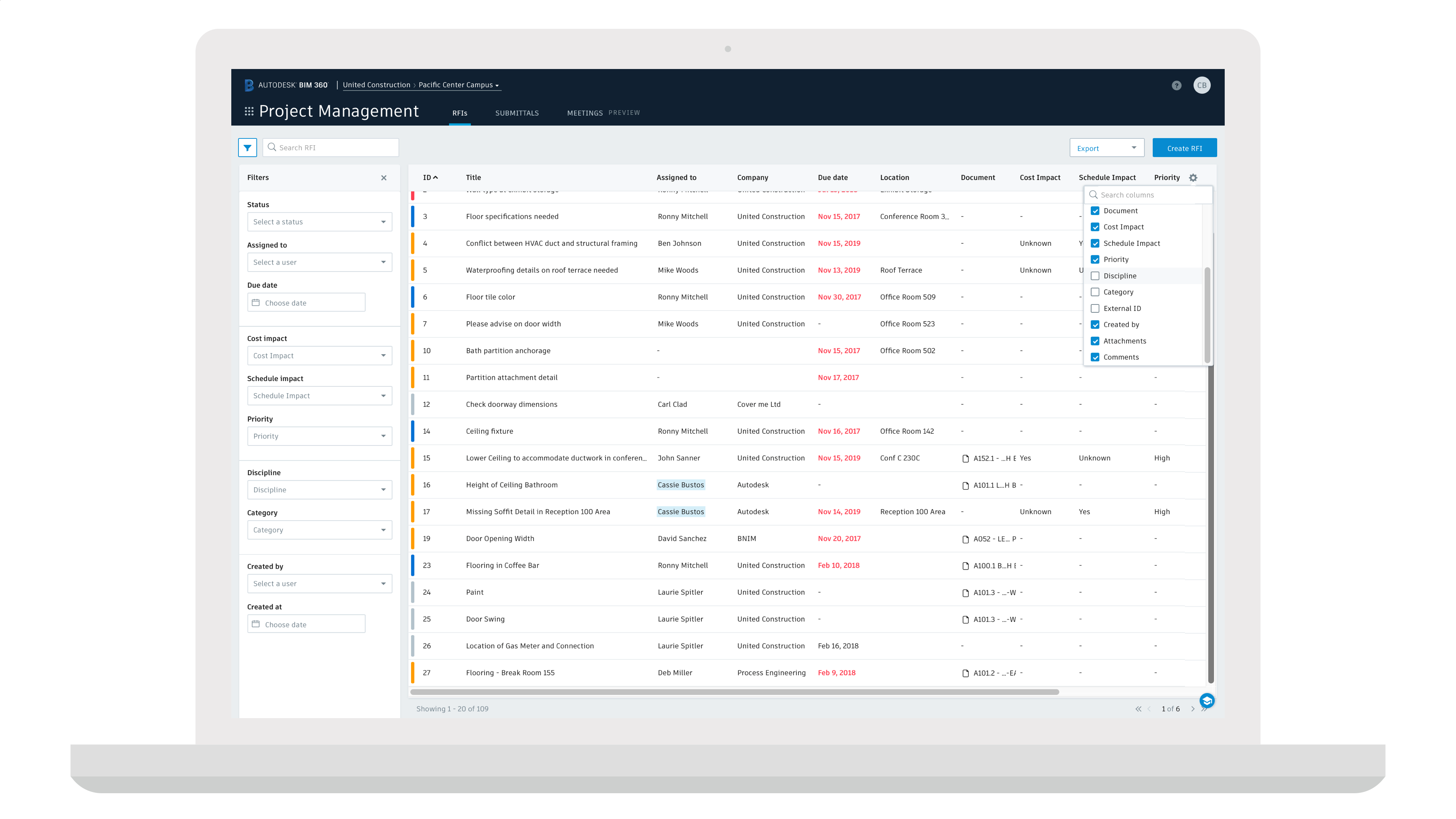
Now in the RFI list view, you can customize and configure the columns to display the information you wish to see via the control icon. The filter options have also improved. Select the funnel icon to narrow down your search; a badge will appear above the list to inform you a filer is on.








(0)