RFI Workflow Enhancements
Four new enhancements to help make RFI management simpler.
RFI Permission Updates
This change is in response to customer feedback that in-progress RFIs, not yet validated by the manager, should not be visible to all project members to reduce the risk of someone acting on unapproved/incorrect data.
- Draft RFIs are only visible to the Creator.
- RFIs in submitted, open, answered, rejected, and void states are only visible to the following RFI workflow roles; Creator, Manager, Reviewer, Co-reviewer, Distribution list member, and Admins.
- Closed and distributed RFIs will remain visible to all project members with access to the Project Management module (web and mobile).
Edit Closed RFIs
Project Admins can now edit additional fields in a closed RFI as well as add attachments. Changes made will be captured in the activity log.
RFI Creation on Android
Rolling out this week Android users can initiate an RFI in the BIM 360 app from their mobile device (already available on iOS). Providing all team members with the ability to draft a question, include photos, and initiate an RFI is critical to improving efficiency and creating a seamless workflow between the office and the field.
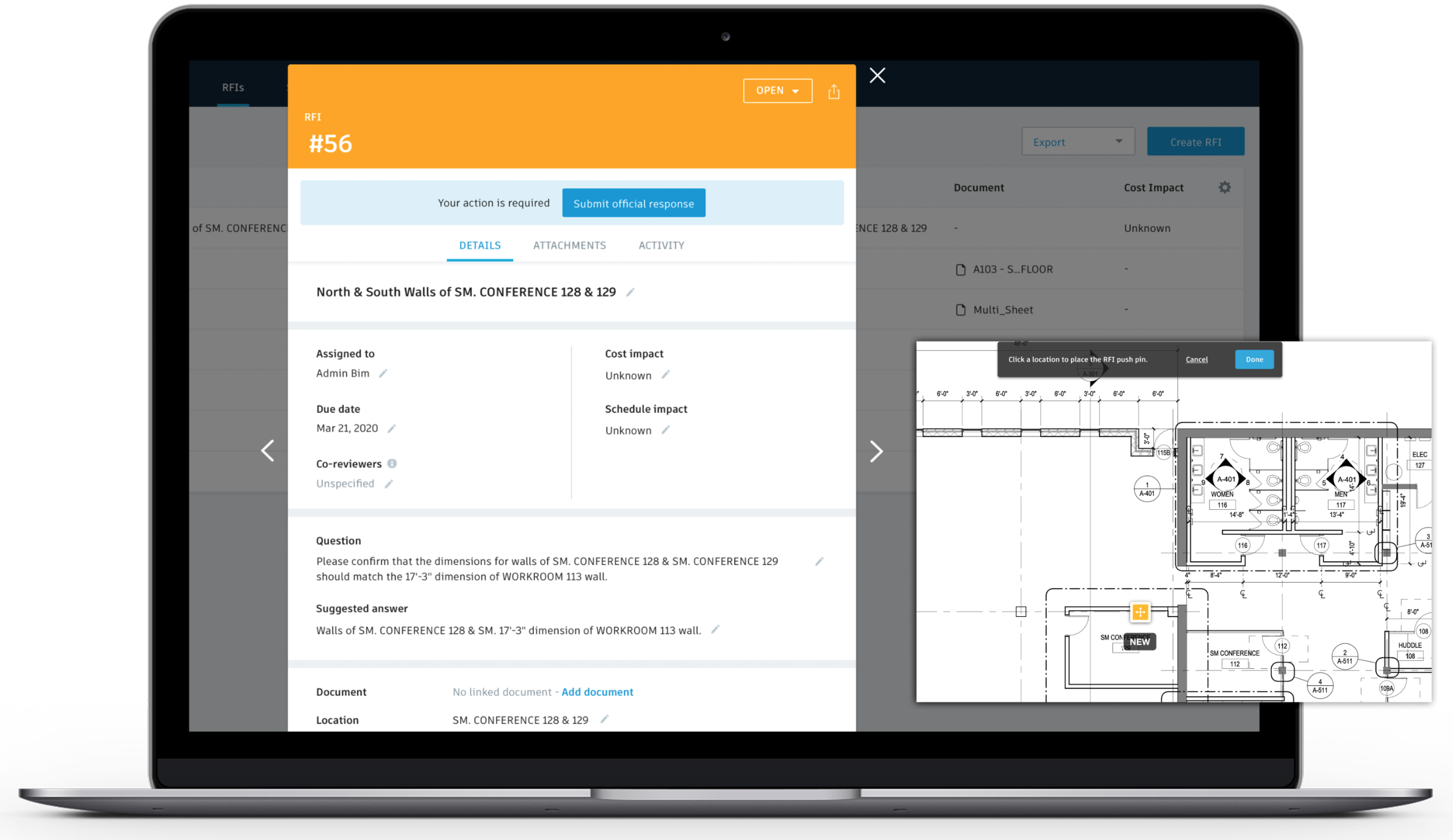
Modify RFI Pushpins
Project Admins and the following RFI workflow roles; Creator, Manager, Reviewer, and Co-reviewer can now modify existing RFI pushpins or add pushpins to already created RFI. Here is how it’s done..
- Within the details section on the RFI scroll to Documents.
- If no document is linked to the RFI click “Add Document.” If a document is linked and you need to edit the pushpin select the three dots then “Delete pushpin from document.”
- Choose the new document from Plans or Project Files folders.
- A document viewer will open and prompt you to click a location to place the new RFI pushpin. Once placed select “Done.”
- The activity that takes place is captured in the activity log for audit purposes.