Custom Shared Folder
We are listing to our customers and pleased to announce Customer Shared Folder in Design Collaboration. This new enhancement of Design Collaboration is a highly requested feature and enables project administrator to define a custom shared folder as part of the Design Collaboration set-up process. Design Collaboration features and workflows supports the customer shared folder.
This enhancement enables you to integrate and use Design collaboration better in your existing company standards, folder structures and processes.

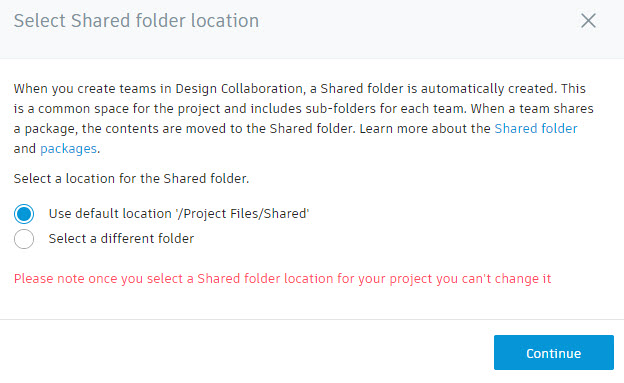
When you create teams in Design Collaboration, a Shared folder is automatically created. This is a common space for the project and includes sub-folders for each team. When a team shares a package, the contents are moved to the Shared folder.
As a project administrator you will get now the option to define a custom, different folder on every folder level under /Project Files section or use the default folder location /Project Files/Shared.
For more details see Online Help
