Field users will save time thanks to this new feature. Previously, linking or unlinking documents on checklists was only possible on web. Now it will be possible on mobile as well, so field users can easily fill out checklists on mobile, including adding links to relevant documents.
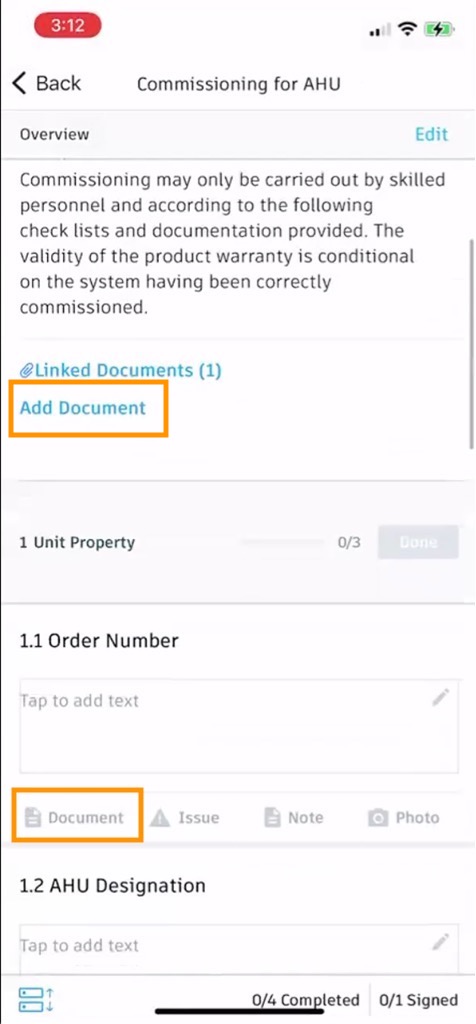
Linking documents
A document can only be linked if it already exists in Document Management.
Mobile users can link documents to the whole checklist or to a specific item on the checklist.

Unlinking documents
Users can also remove a link to a document on mobile by simple tapping on the x next to the document’s name. If a document was linked to the checklist template (such as documents that contain necessary information for filling out that checklist), users won’t be able to unlink it – in this case the x won’t even show next to the document’s name.

