We are pleased to announce the launch of Automated Change Analysis in BIM 360 within Design Collaboration.
BIM 360 customers can now track design changes to items or models of interest and review change data using a dashboard in the BIM 360 platform, in addition to the current Autodesk Construction Cloud offering. This feature provides automatic notifications when there are changes to design elements that your team care about, enabling better management of risk and prevention of unexpected changes.
Benefits
Now, your design and construction teams can monitor changes to elements of the Revit model most important to them, by creating watch groups in the Changes tool. Teams get automatically notified when items in watch groups change throughout the project.
This workflow enables customers, especially project leads and designers, to keep an eye on changes to the most critical items they care about. Teams can save time and work smarter by eliminating tedious manual model queries and get alerted when unexpected changes are made to items in watch groups, helping to reduce risk and improve model quality overall.
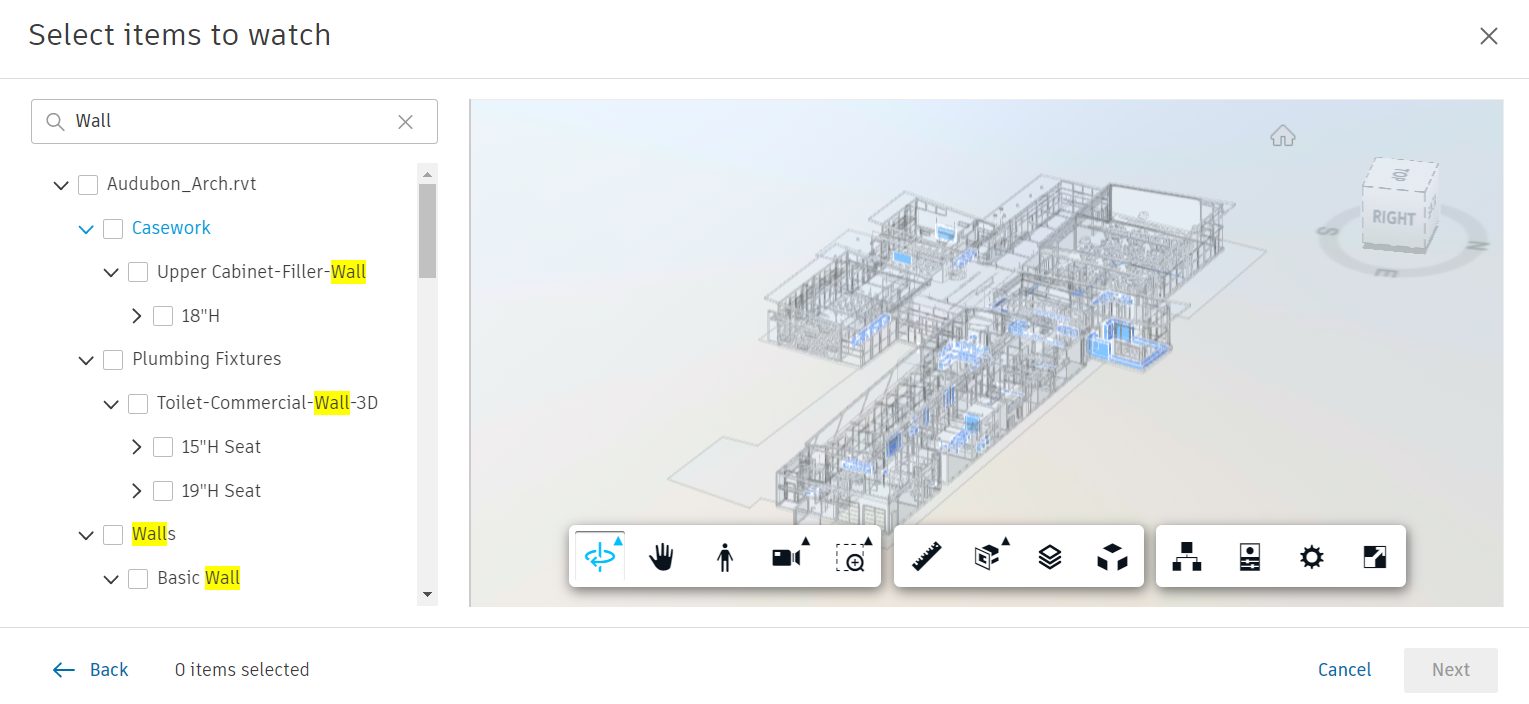
Watch Groups
BIM Manager, Project leads, and Designers can select the elements in the model that they care about from a model tree or the viewer, and add them to a watch group. The team are then automatically notified when those elements are edited, and can visualize and track any unexpected changes. Additional details of the change can be accessed in the Change Visualisation interface, enabling a more in depth review of what has changed.

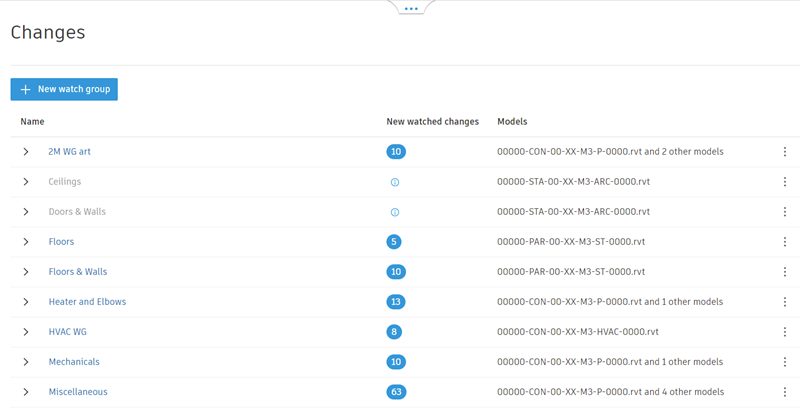
Changes Dashboard
The Changes dashboard gives a quick overview of what has changed in the design, as soon as the change happens. The icon indicates the number of new watched changes for each watch group. Expand a watch group to see the number of changes to each model and item included, or click on the watch group name to view the changes using the Change Visualisation interface.
For more information, see the Online help – Work with Changes