Checklists Releases
Offline Checklist Creation
BIM 360 users are now able to create checklists from their mobile device offline. Now they can create and populate the checklist when offline, attach documents, issues add notes and upload photos. The next time the device goes online, the checklist will sync to the project.
Note- if the checklist requires final sign-offs, the user needs to go online at least once before they can do final sign offs and complete the form.
This feature in BIM 360 Build mobile app on iOS and Android.

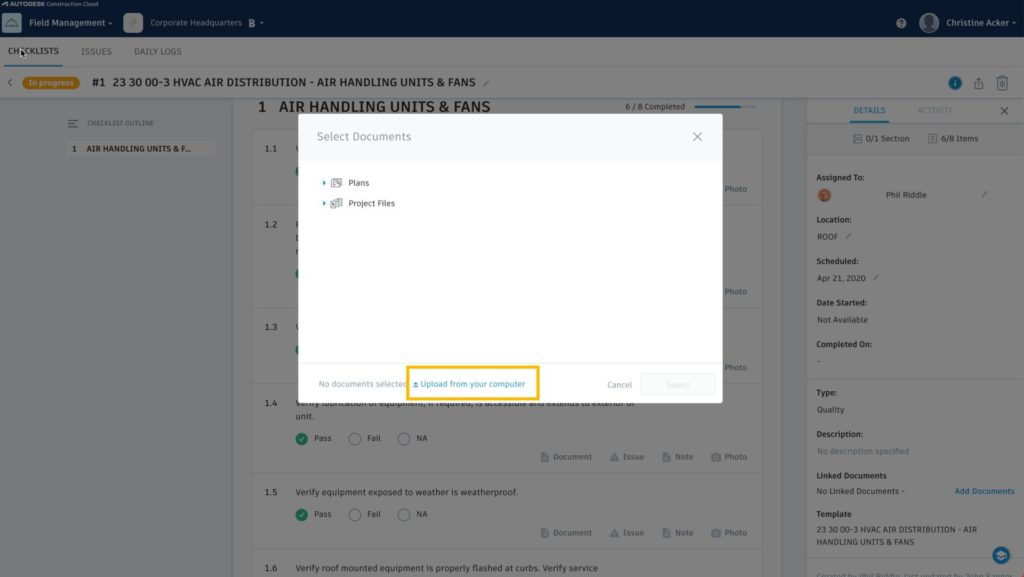
Upload Documents from a local drive
BIM 360 users can now upload a document from their local drive to Checklists. Users have the option to upload the document to an individual item on a checklists. The uploaded document will only be stored as an attachment to the Checklist – it will not appear in project files.

Daily Log Releases
Labor and Workforce Report
Project Administrators with access to Field Management can generate Labor and Workforce Reports and download them into PDF Format. Reports can be grouped by either the Company or Date.

