Checklists are essential parts of quality and safety workflows. Sharing information quickly and effectively between jobsite and back office is essential for success in any construction business. We have several new improvements to shorten the time spent creating, finding, referencing, and filling out checklists, as well as sharing specific information and reduce duplication of effort.
New features saving you time:
- “Assigned to me” quick filter
- Checklist ID
- Create a checklist from checklist log
- Section assignee filter
New features reducing duplication of effort:
- Import BIM 360 (Classic) Field templates along with their issue auto-creation settings
- Activity log
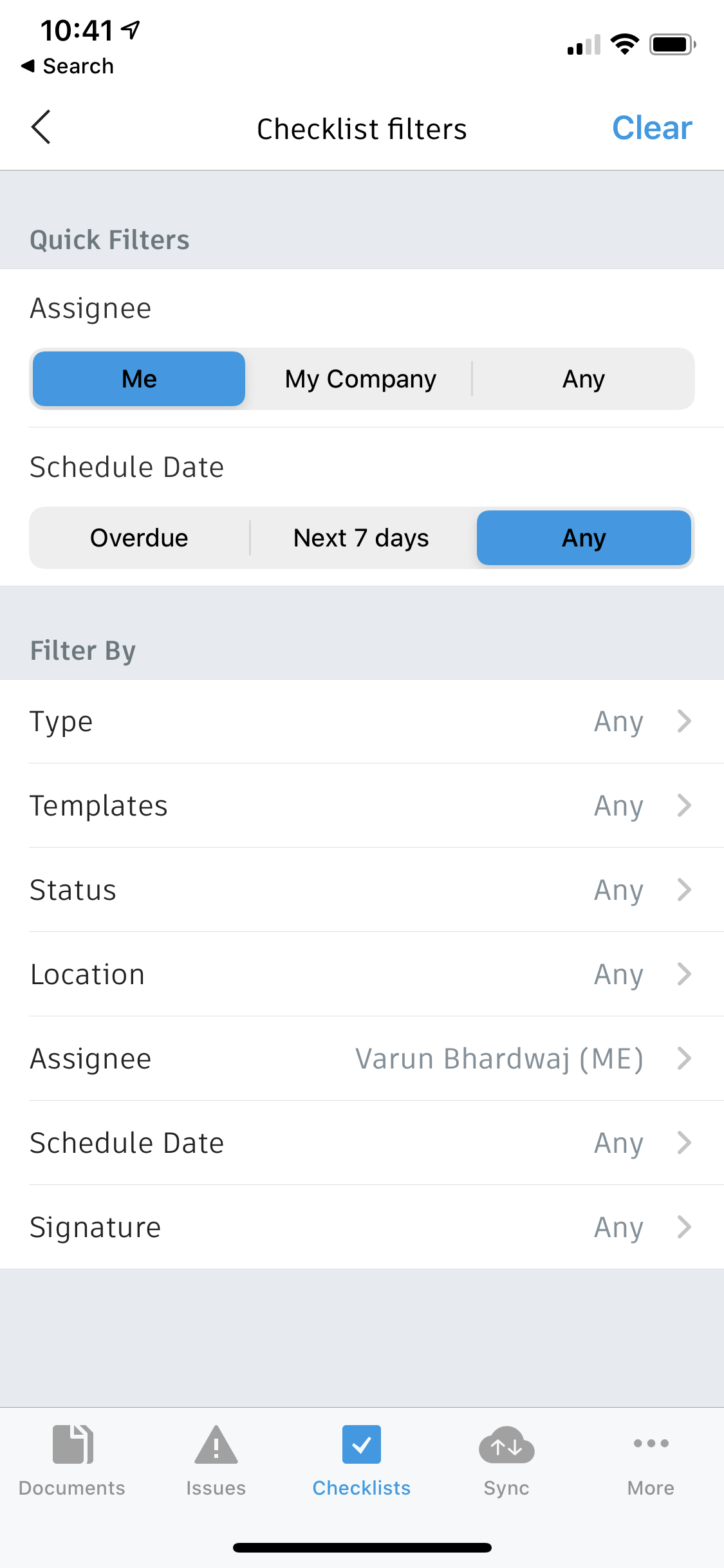
“Assigned to me” quick filter
Field users can instantly find the checklists they need to fill out by tapping on the “Assigned to me” quick filter within the mobile app. No need to search for your name within the assignee filter, this enhancement offers a faster solution.
The feature is available on mobile only.

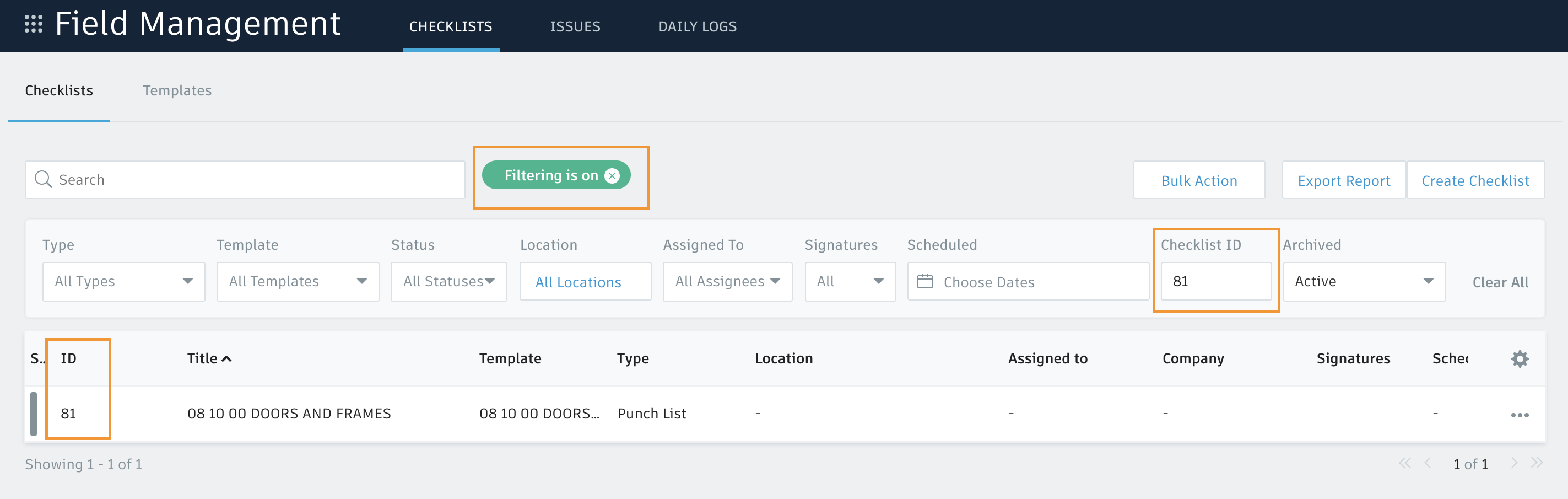
Checklist ID
Checklists now have their unique IDs. You can find checklists quicker by their checklist IDs, and sort checklists by ID to see more relevant checklists at the top of your checklist log. The checklist detail report will also include the ID and completion date of checklists. Being able to reference individual checklists using checklist ID and track completed date brings more robust reporting. Checklists IDs can be used on both web and mobile.

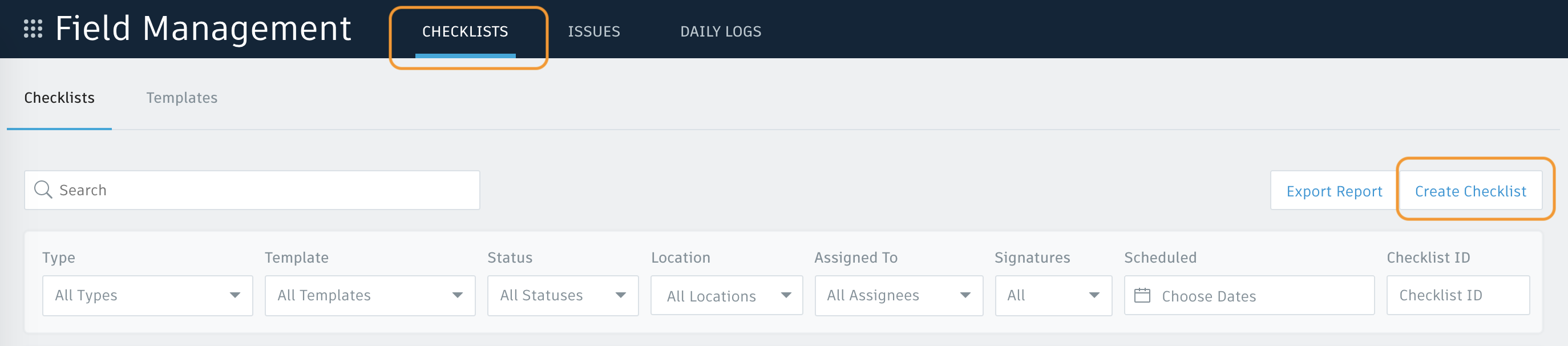
Create a checklist from checklist log
Web users can save time by creating checklists directly from the checklist log. This feature was already available on mobile and now web users can also create a new checklist in one quick step.

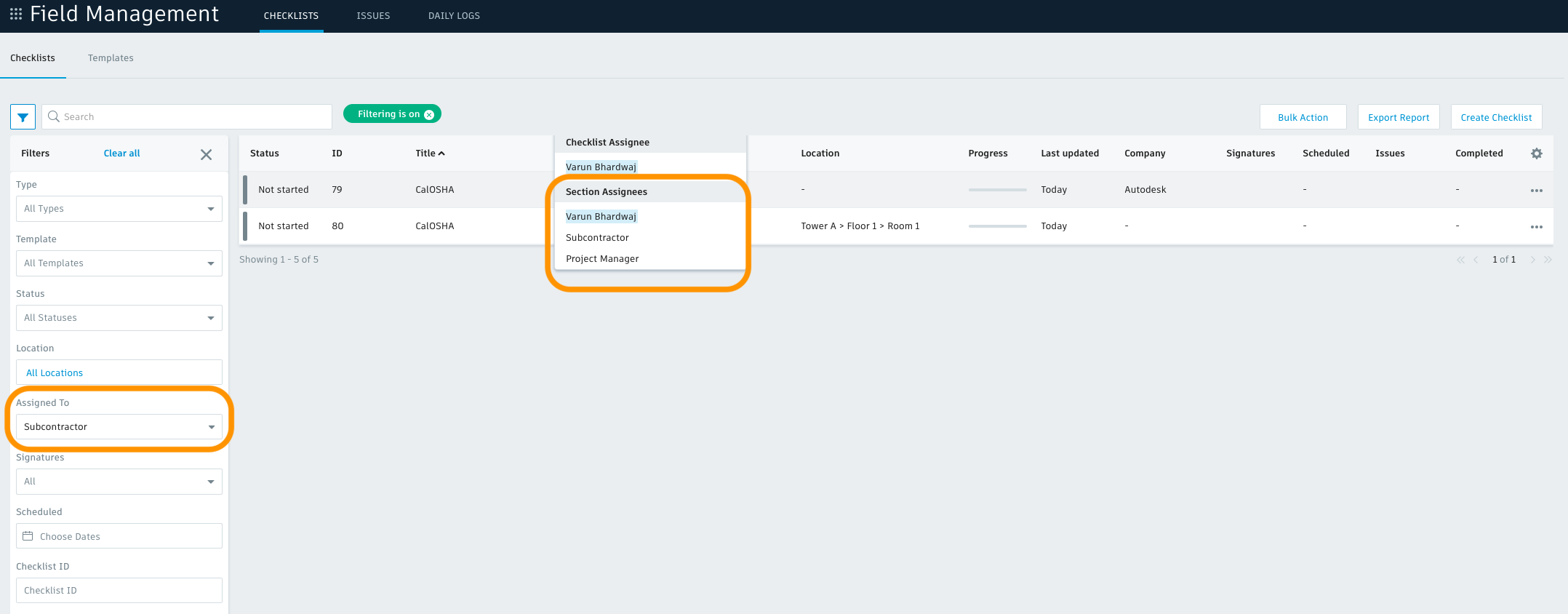
Section assignee filter
When web users filter checklists based on assignees the filtering results will not only show assignees on a checklist level but also on a checklist section level. For example, if a drywall subcontractor is the assignee of checklist A and also the assignee of section 1 in checklist B, filtering for that subcontractor will show both checklist A and checklist B as results.
With this enhancement finding assignees of specific tasks will be much faster. This feature was already available on mobile.

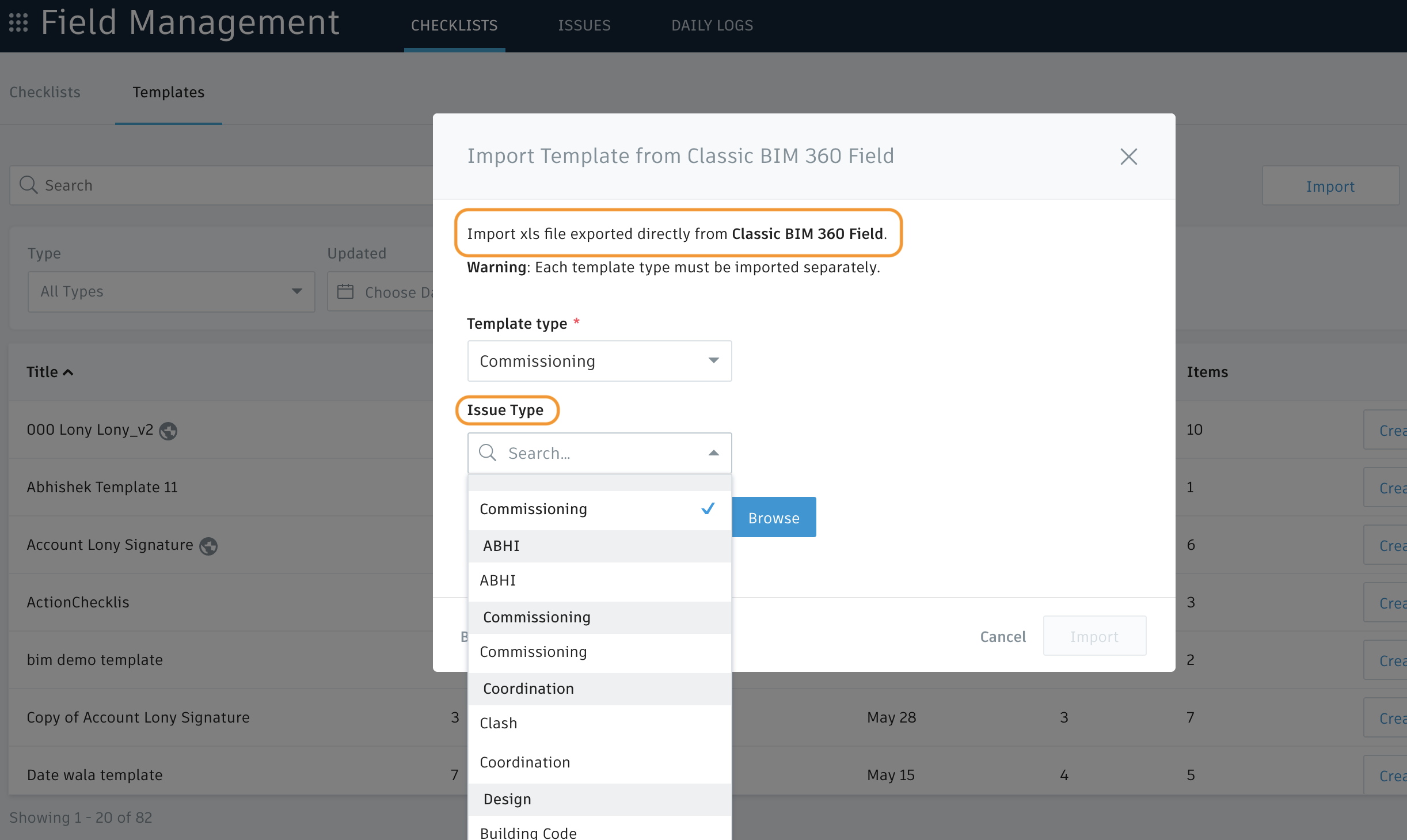
Import checklist templates along with issue auto-creation settings
Project admins can now import checklist templates along with their issue auto-creation settings. This improvement is a major time-saver, as admins no longer need to redo the work of setting up issue auto-creation rules when they import an existing checklist template to another project.

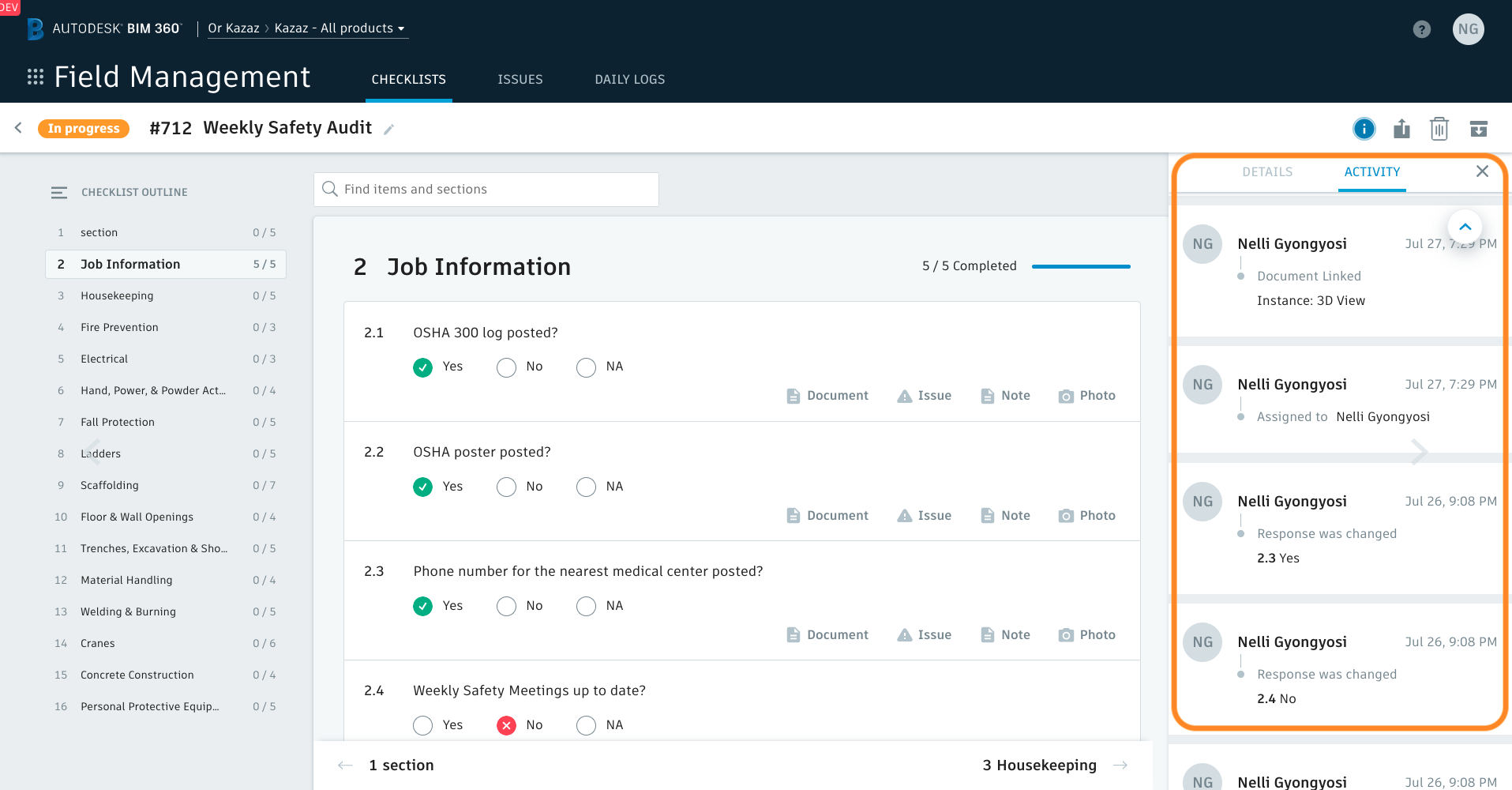
Activity log
The activity log for checklists brings full transparency to all the updates made on a checklist. Leverage a single source of truth that gives you the information about who did what and when. For now, the feature is available on web only.