We are introducing two new features to make sharing specific information easier and make filling out checklists faster.
Link documents
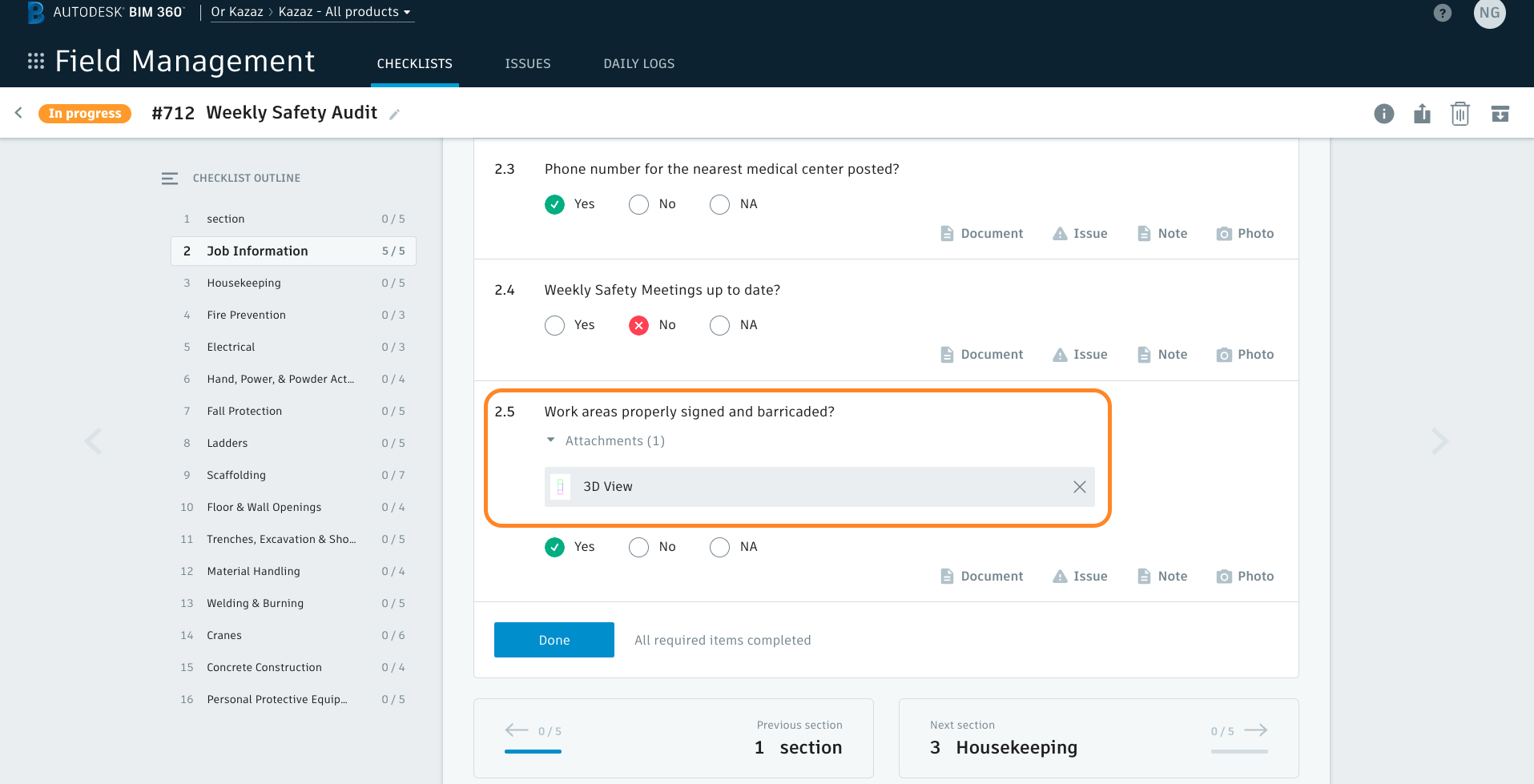
Sharing specific information becomes much easier thanks to the linking documents to checklists feature. It was already possible to link documents to checklist templates in BIM 360, and now you can link a document to a checklist or to a single item within a checklist as well.
You need to be logged in to the web version to link documents, but the linked documents will be visible on mobile as well.
Date response
When admins create a checklist template they can select a date field instead of using the text field and having team members type in a date. This feature conveniently speeds up filling out checklists on mobile, minimizes the chance of wrong date input, and supports more robust reporting.