The latest BIM 360 Design Collaboration update includes
- Introduction of a vertical toolbar to access content browser for viewing sheets and 3D views
- Access to panels for filtering the project model by building levels, teams or phases consolidated now from the new vertical toolbar
- Access to results of the Change Visualization from the new vertical toolbar
- Design Collaboration Project Admin: improved behavior when essential folders got renamed or deleted in Document management
A new vertical toolbar for Level, Phase & Team panels – and more
While viewing the aggregated project model, Design Collaboration allows to filter and navigate by building levels, phases or collaborating teams. Just in the way people think about project data.
Access points, or buttons, for these panels got moved from the viewer toolbar to a new vertical toolbar on the left-hand side of the model viewer. This new, docked toolbar is well known from viewing models or sheets in Document Management, so consistency and familiarity for users have been drivers behind this decision. Additionally the Content Browser to navigate through a set’s content is part of the new toolbar as well, the same is true for result list of Change Visualization. User now have one consistent place to access tools for Design Collaboration.
Level, Phase & Team panels in action:
Content browser to navigate through a set published from Revit:
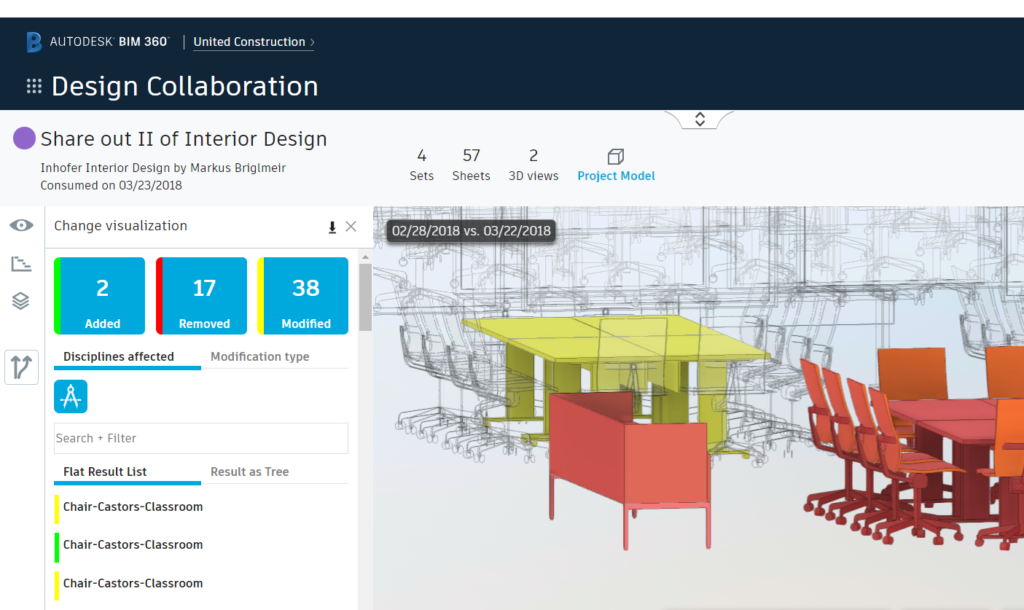
Change visualization results docked in new toolbar:
Project Admin
Based on forum posts and other feedback from admin users, we learned that users not only used the Design Collaboration project admin to manage teams, but as well worked directly on the underlying folders in Document Management. Especially cases of deletion of folders that are essential for the Share & Consume workflow in Design Collaboration, are now better handled in the backend and the user interface.
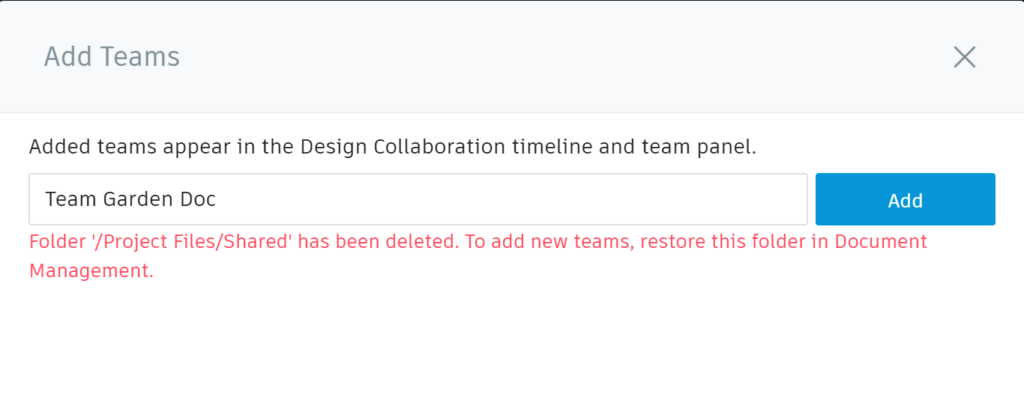
We now show a notification in case the Shared folder has been deleted in Document Management by a user. This folder is essential for the background mechanics of Design Collaboration, and the user is asked to restore it in Document Management again. In further steps we plan to enable a restore tool for these folders.

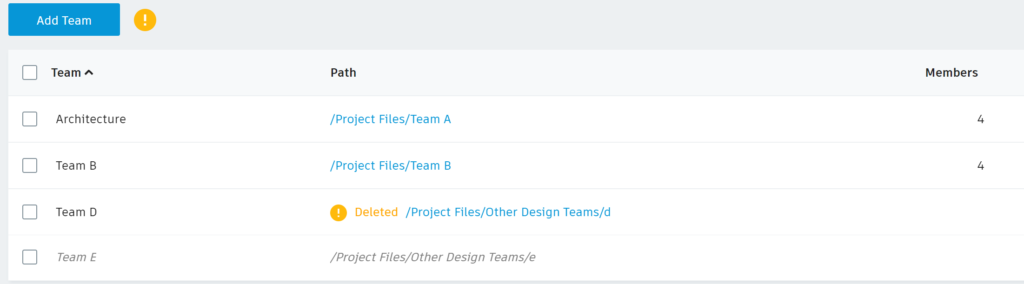
In cases a user deleted a Team folder in Document Management, this is shown now in the Project Admin as well. This team can then be de-activated in case it’s not needed anymore.

De-activated teams are listed now at the bottom of the team list in Project Admin. User get better insight which team names have been used already for active, and non-active teams. This is important as there cannot be two teams with the same name in the project. And of course teams can be re-activated easily from the team list in case they are needed again.
We are curious to hear your feedback, so let us know what you think, ideally on the BIM 360 Design Collaboration forum.







(0)