One of the things we’ve learned from our customers about ShotGrid integration is that terminology matters.
ShotGrid was originally founded over 17 years ago as a project management tool for visual effects and animation in television shows, movie production and video game development. Seeing how it shifted the digital management of complex creative projects, we knew it had the same potential to transform automotive design.
To make ShotGrid easier to use, we recently revisited the terminology and navigation to ensure it aligned naturally to automotive industry naming. Consider this a ShotGrid 101 piece, where we cover some of the fundamental conventions and terminology.
If you haven’t read our “Keeping it simple: ShotGrid in your studio” piece, we recommend starting there.
ShotGrid Orientation
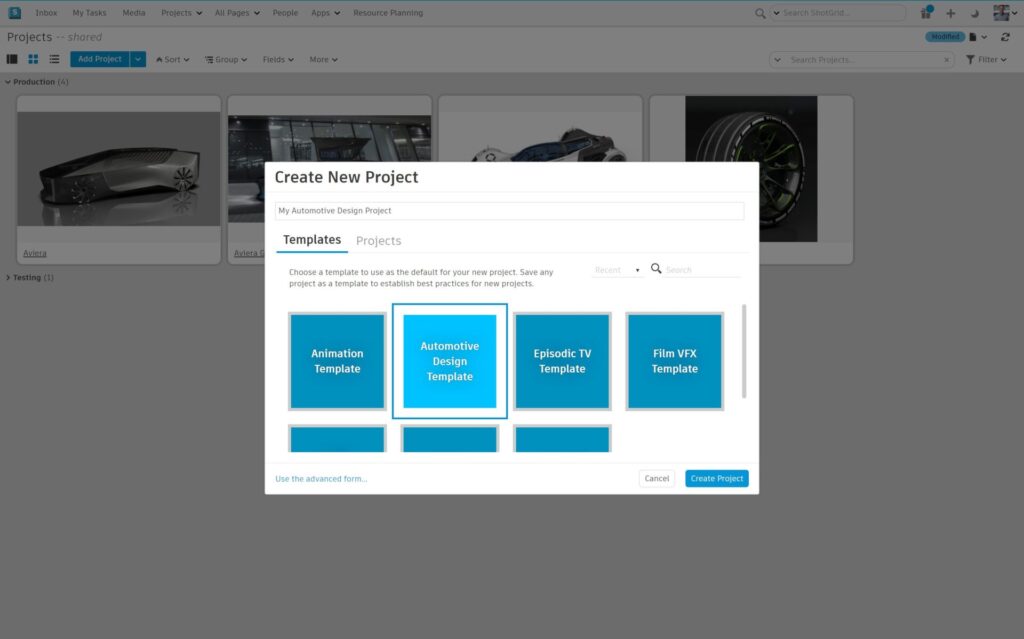
When you open ShotGrid, likely the first thing you will do is create a new project. That’s where we present to you many different project templates to choose from and it’s where you’ll find the newly updated Automotive Design Template. The template is essentially the visual way a project is displayed, how the pages are laid out, the naming conventions, etc. That’s where your project management and asset oversight begins.

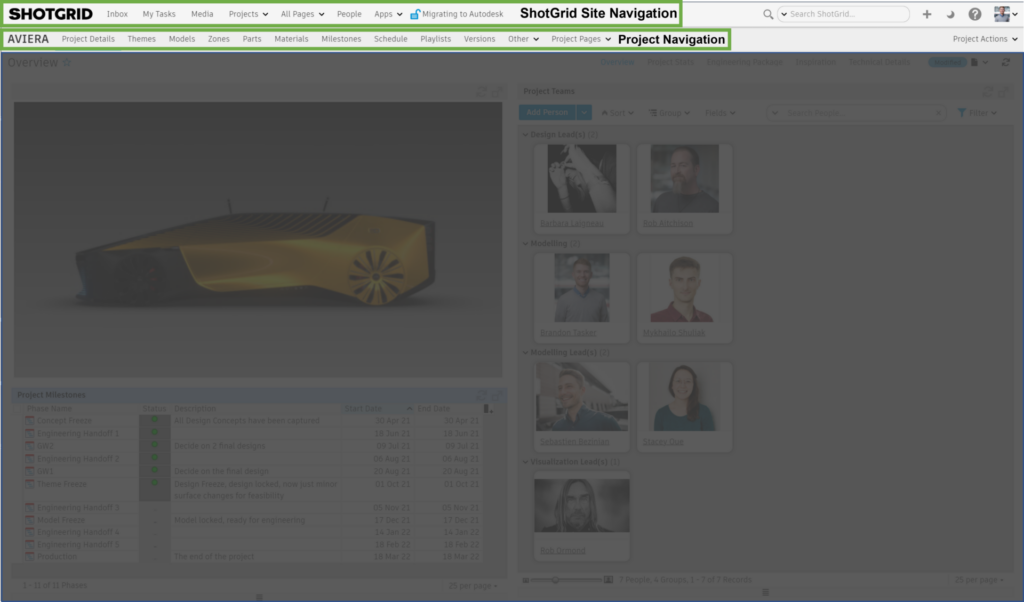
ShotGrid Project Navigation Bar
Once you create a project, you’ll see the Project Navigation Bar. It’s literally everything that’s being tracked or managed in your project.

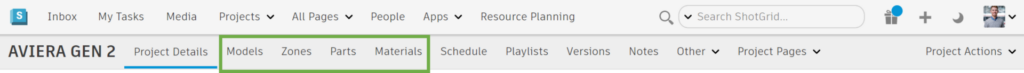
In the Automotive Design Project Template, you will see models, themes, zones and parts, which all relate to the physical surfaces and the creation of the vehicle.

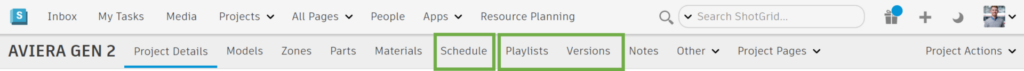
You will also see Schedules relating to time and the work needing to be completed. Finally, you will see visual aspects like Versions and Playlists that help you visually review and inspect your design projects, as well as organizing your reviews.

You can also create your own for different aspects like Materials or Milestones/Phases. As an example, Materials in ShotGrid could track car paints, interior fabrics, leathers, plastics, etc.)

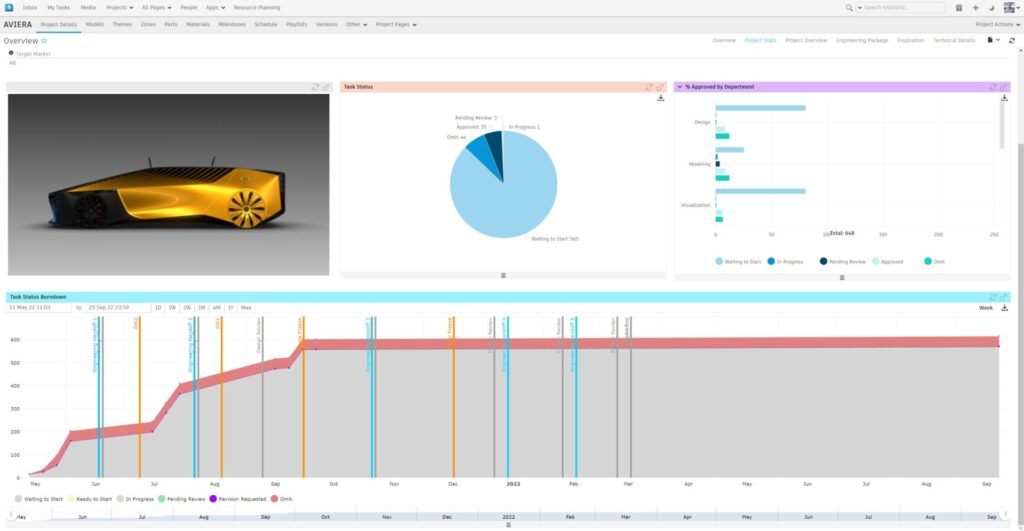
ShotGrid Project Details

The Project Details tab is the place for high-level overviews and dashboards of important information. Project Details is a great place to see who’s on your project, how your projects are progressing and how much work is still to be done.

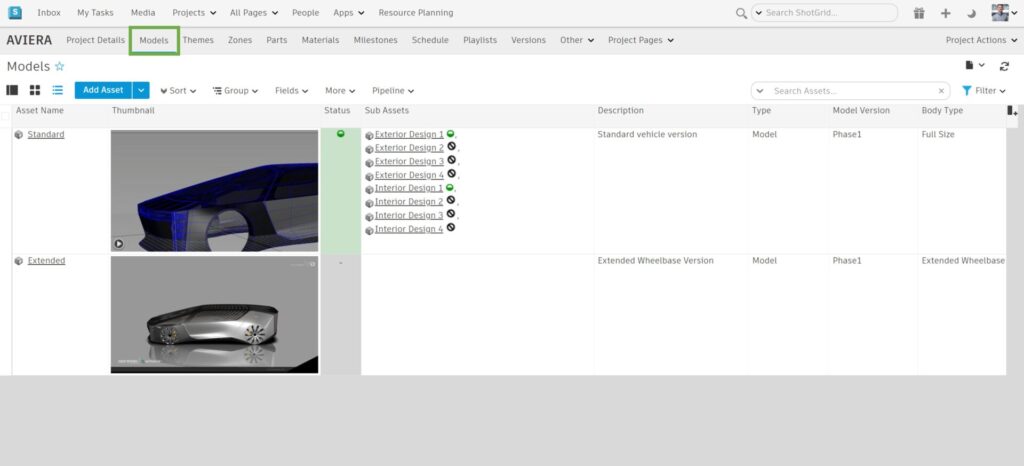
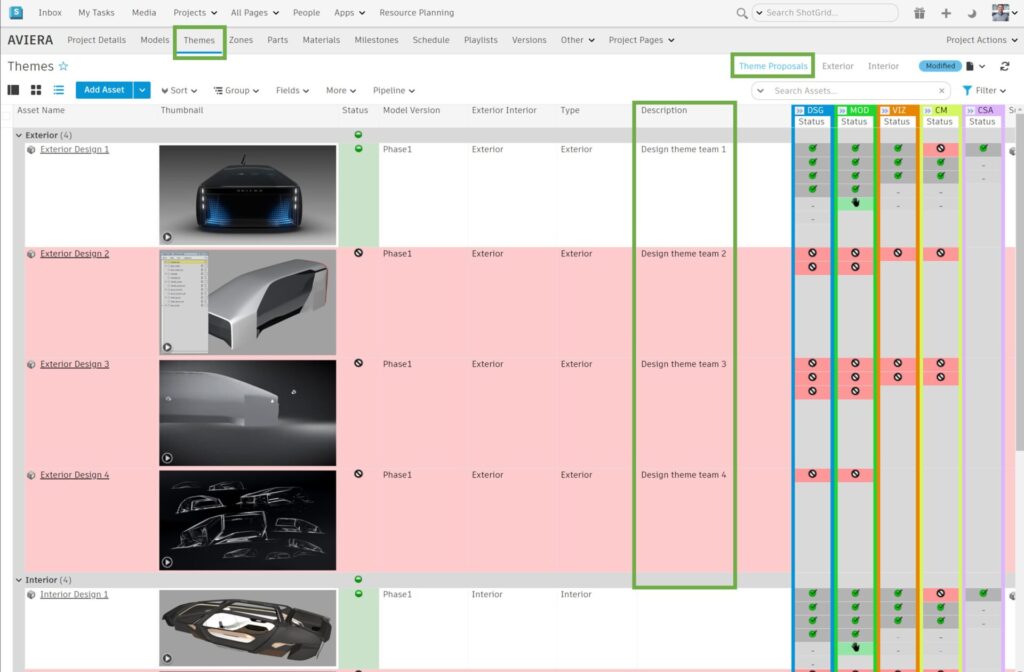
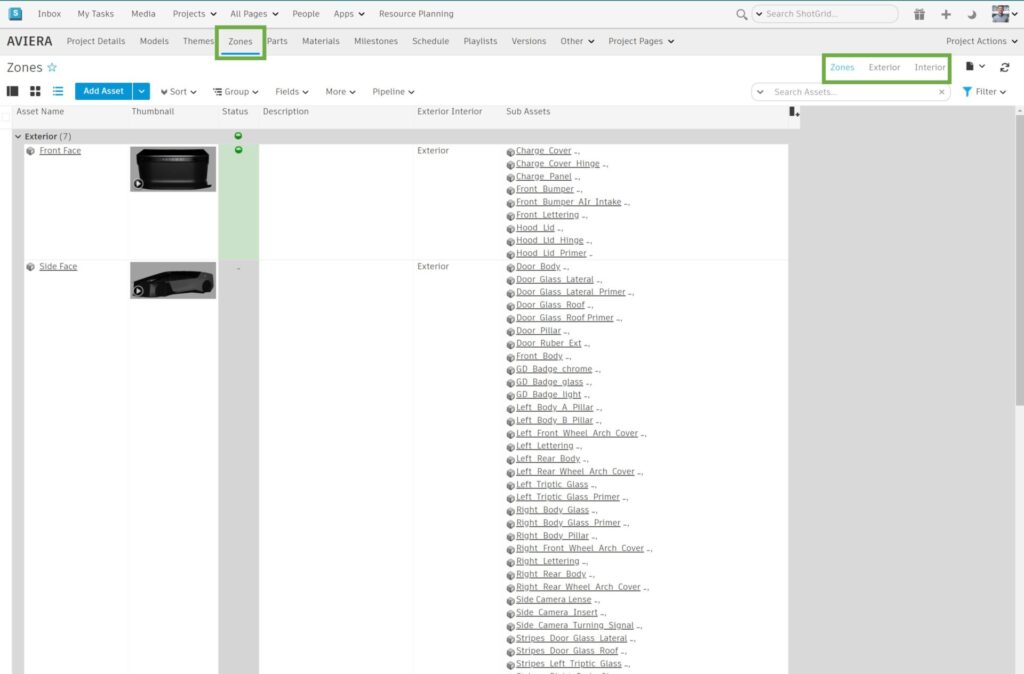
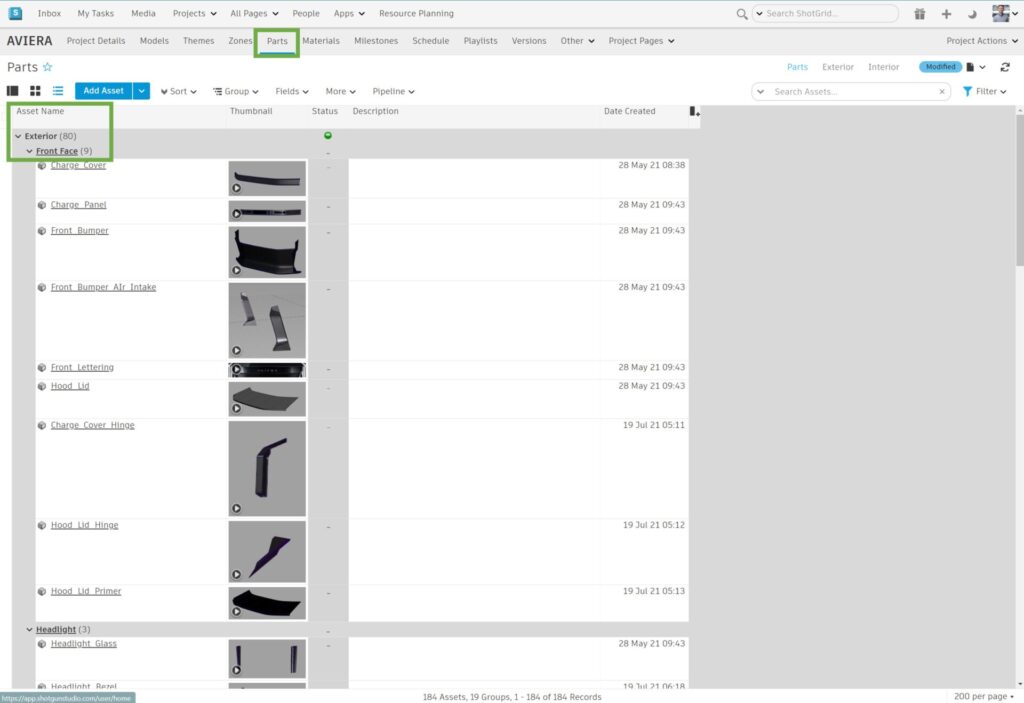
ShotGrid Models, Themes, Zones, Parts
Breaking up the concept of Assets in ShotGrid into four distinct groups helps automotive design studios better manage their projects. Models are great to manage the high-level vehicle types, like sedan vs coupe or hatchback.

Themes help manage the competitive design themes as teams evolve them through major milestones and gateways.

Zones are subsections of a vehicle, like Front Face, Rear Face or Lighting and Wheels. They can cover and breakdown any areas you need, and they can be directly linked to the Model they belong to.

And lastly: Parts are a further breakdown of a Zone. For example, in a Front Face Zone, you may have a Front Bumper, Hood and Air Intake/Grills/Vents.

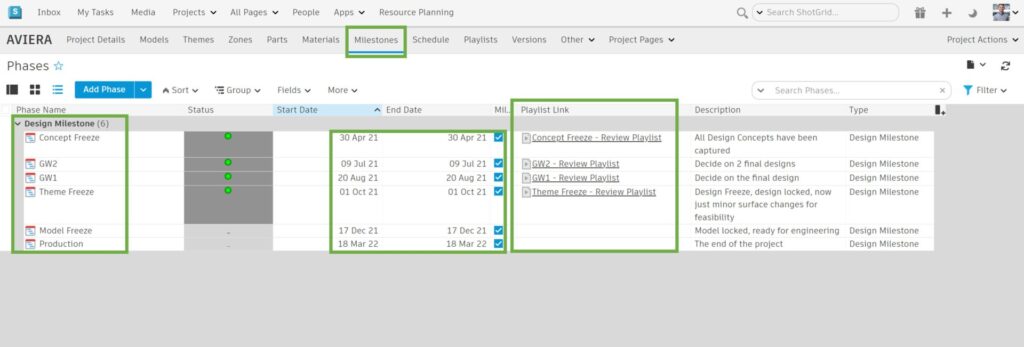
ShotGrid Milestones/Phases
Milestones (called Phases in ShotGrid) are a key component of your design process and very simple to track in ShotGrid. Enter the name, the dates and any other detailed information you’d like to include. Even better, you can directly link your review Playlist to Milestones so you will always know what was reviewed. Milestones can show up on your Project Schedules to make sure everyone can see the important deadlines.
(Milestones / Phases are linked to the Project Timeline App and will appear by turning that app on using the Apps >>Manage Apps in the Site Navigation Bar.)

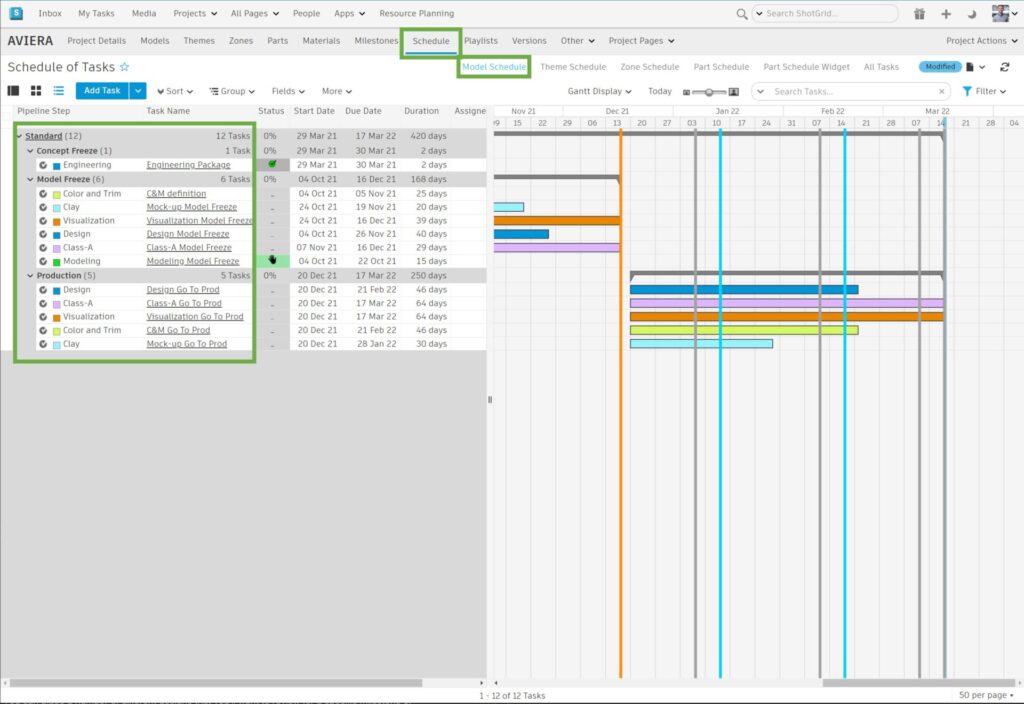
ShotGrid Schedules
Schedules are all about managing tasks for your design studio. This is the work that teams and individuals are going to need complete in order to realize an aspect of the vehicle.
For example: an Interior Theme may have Design, Modelling and Visualization tasks. A designer will guide the design with sketches, drawings and paintings, while a modeler will be required to create the 2D concepts into a 3D space. Finally, a visualization artist will take that model and prepare it visually for presentation. With each as a separate task, its easy to assign work and make sure there is a deliverable for each one.

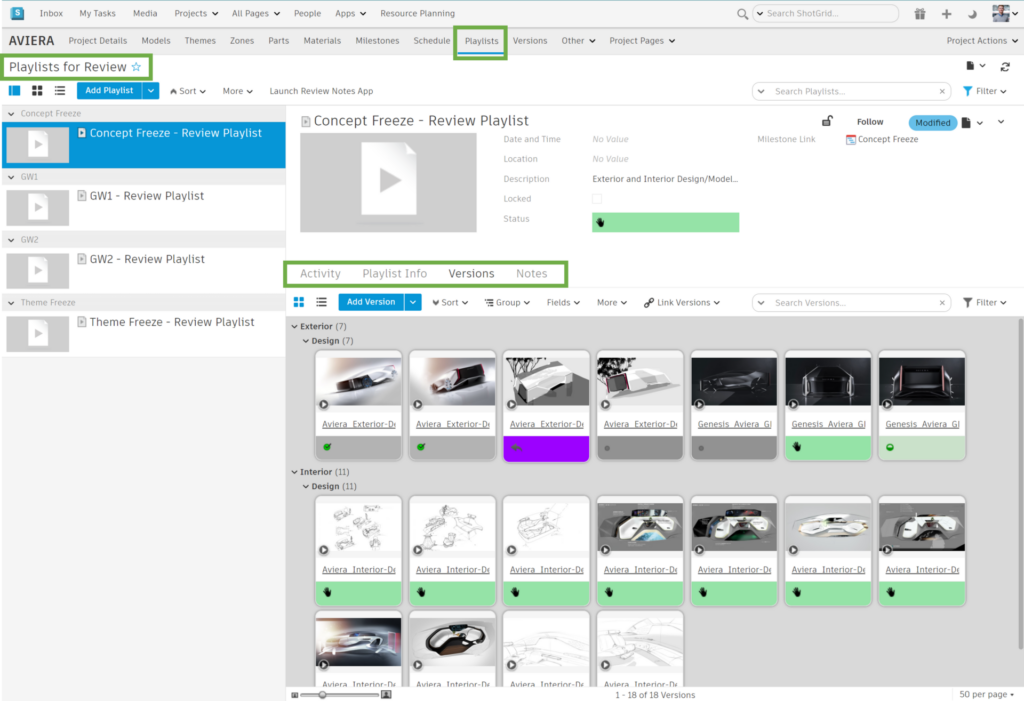
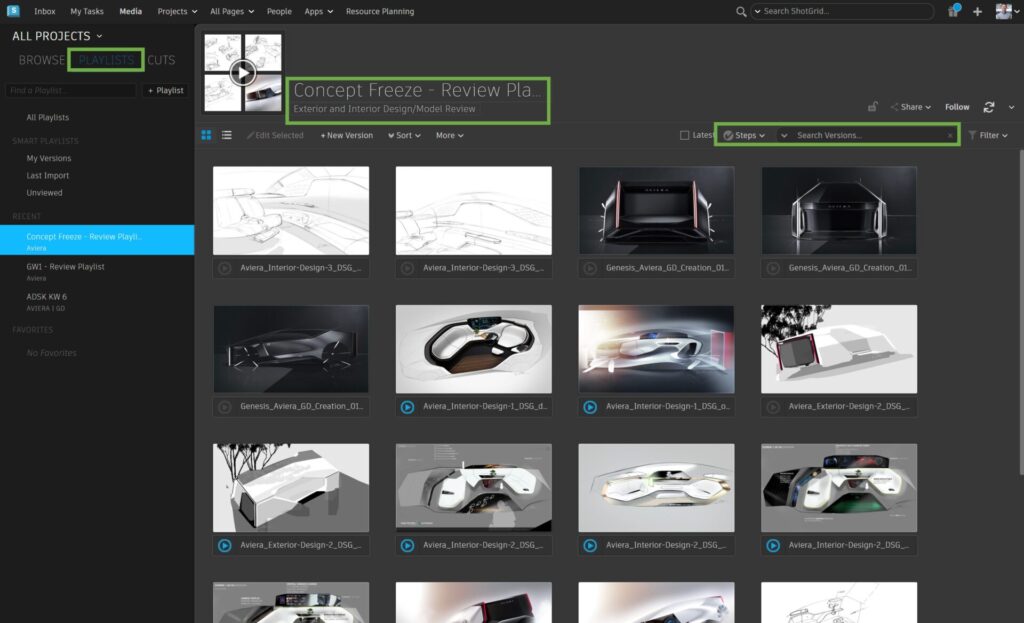
ShotGrid Playlists
Just like your Spotify playlists, ShotGrid Playlists are the place to put things you want to see later. You can place a number of different designs (ShotGrid Versions) that you’ll want to review for a specific milestone or event, or for the end-of-week review.

These designs go into your Playlist and can be accessed at any time. They’re valuable because they’re a good highlight of what you’ve been looking at over time. You have the power to go back easily and look at all the playlists you’ve created over time to see what you reviewed and when.

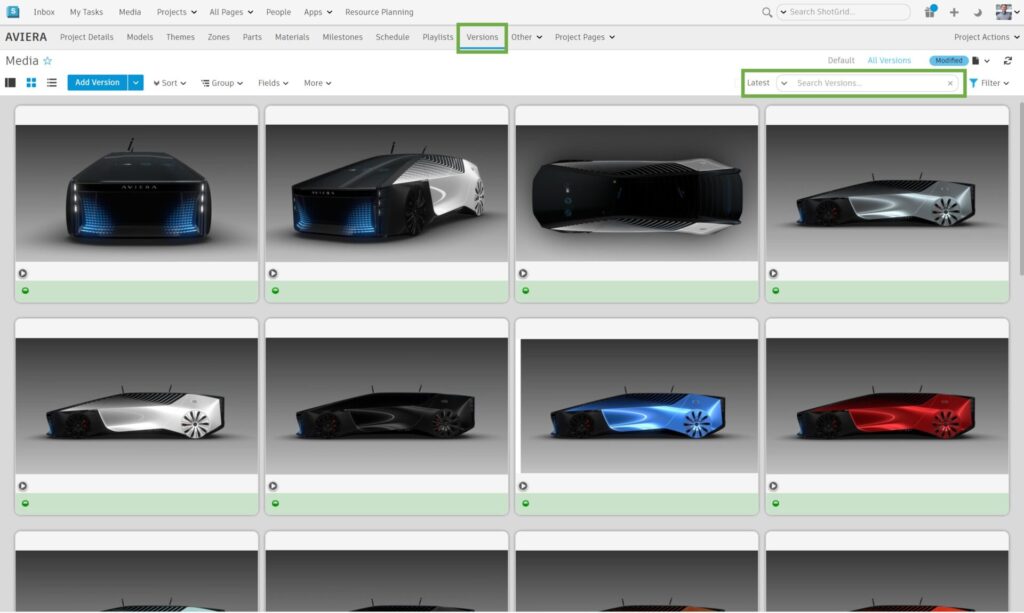
ShotGrid Versions
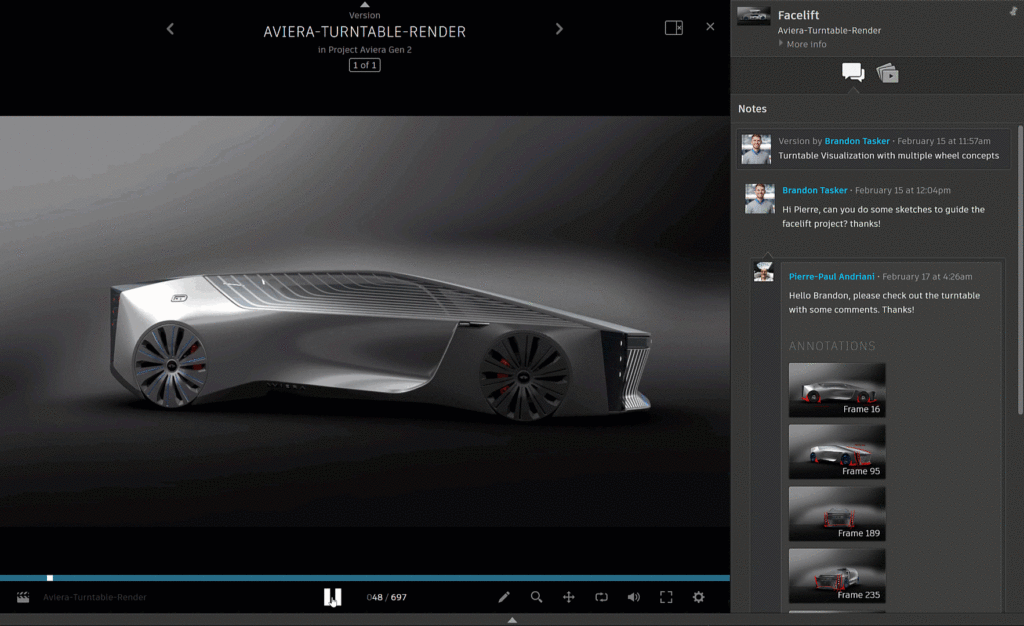
Versions are the visual media that you create: they are a visual representation of a particular state of a design, a surface model or any other visual content along the way. Creative projects will create hundreds, even thousands, of versions as a design project progresses, and each version helps evolve the concept towards the final design. Versions are what get added to a Playlist for review.

ShotGrid Cuts and Shots
ShotGrid also helps manages more film-centric concepts like Sequences, Shots and Cuts. While these aren’t required for Automotive design, they can be valuable in placing your project into a narrative, creating a highlight reel from all the design details you’ve acquired and refining or creating exciting marketing and visualizations to convey design intent.

With the Automotive Design Template, we make it easier to start using ShotGrid for design projects, but don’t be afraid to explore some more of the valuable concepts ShotGrid also looks after.
Interested in more ShotGrid content? Check out the 2022 AIF Deep Dive or the 2021 AIF Deep Dive, take a look at our Renault case study, and learn how to solve common design challenges with ShotGrid.
Don’t forget to subscribe to the Design Studio Blog or bookmark it for future posts.
Check us out on LinkedIn, subscribe to our Alias and VRED YouTube channels and follow us on Facebook.